|
日历归档 |
|
|
| << < 2025 - 05 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
[Reprinted] 15 Fantastic Finds on the Google Code Repository
|
Original: http://blog.csdn.net/comsharp/archive/2010/02/09/5303157.aspx
Google Code Repository is a section of Google that, just like SourceForge, allows developers to upload their code for others to use under license. The repository was launched in 2006 and after searching through its archives, I found a number of interesting scripts and other goodies that would be an asset in any website owner/website builder’s arsenal.
All the code examples below are free to download and use. They’re released under a GPL, BSD, MIT or Creative Commons license.
1. Twotiny

This is a great series of tiny icons created by Paul Jarvis at twothirty. There’s a jumble of various-sized icons for everyday web design use and they also come in their Photoshop source files. These three-layered images are easy to manipulate because of the included Photoshop files, so they are amazingly versatile for all purposes.
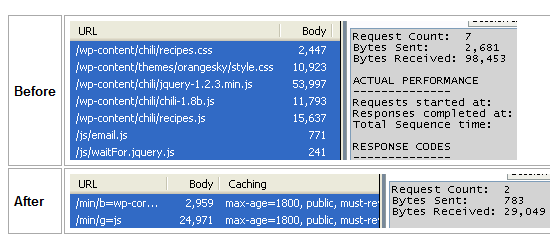
2. Minify

Most CMS these days come with the built-in minification functionality that strips white space and comments and allows for a faster browser load time. For the times that you are hand-coding a website, there are also free web tools available for minifying your code, but this set of PHP files minifies, compresses and adds appropriate page headers to any JavaScript or CSS file. It takes just minutes to set up and all work is done for you.
3. Cleanstickyfooter

This project is an interesting and usable CSS sticky footer method created by Trevor Sheridan that doesn’t over-rely on hacks or z-index positioning.
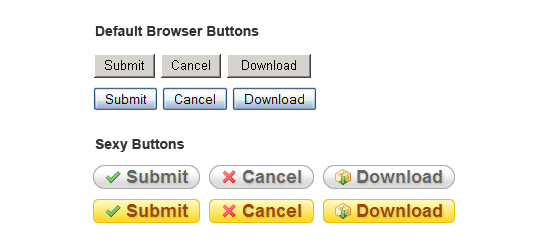
4. Sexy Buttons

This ZIP package comes with over 1,500 multi-colour 16×16 icons. There is also a CSS sheet that you can add to your the <head> of you document. With a bit of extra HTML markup, and by using the images provided, you can incorporate buttons into your designs quickly. It’s easy to change the size and colour of the buttons, and they work in all common browsers.
5. php-email-address-validation
This script is an advanced PHP email validation solution. The project has been maintained and updated by Dave Child at AddedBytes.com since 2004. He placed it under a Creative Commons license and moved it to Google Code in 2009 in order to allow further development by others. My advice is to use one of the built-in PHP filter functions first before you use a script like this. They may not be perfect, but they are fine for most uses.
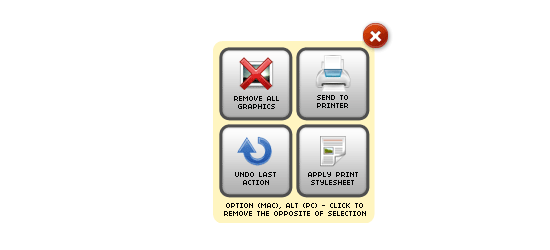
6. Hartija – CSS Print Framework

This offering is exclusively concerned with an aspect that we designers often forget about – a CSS sheet for print. Hartija creates a clean, clear design style ideally suited for reading after being printed off by the user.
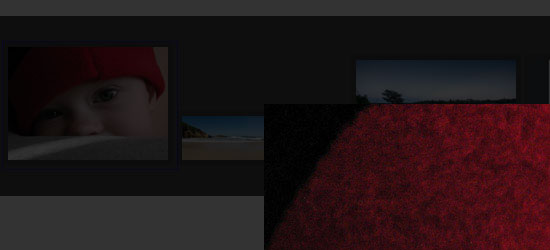
7. a-slideshow

This is a jQuery slideshow plugin for version 1.3 and up. This would work well for a banner and as an alternative to Flash slideshows. Click here for a demonstration.
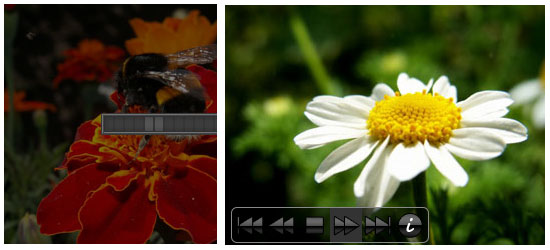
8. LargePhotoBox

This is a clever jQuery plugin and a great way of presenting large pictures. At first, it looks like just any other Lightbox script but closer inspection reveals that upon clicking on a thumbnail, the large image fits the browser size perfectly and grabbing the image with the mouse allows you to see all of it. A demonstration of this script can be found here.
9. php-akismet-contact
If you having spam problems with your PHP-built form, then it might be worth taking a look at Jesse Newland’s form as this comes with WordPress’ anti-spam Akismet functionality built in. It looks easy enough to set up although it should be fairly simple for any PHP developer to integrate Akismet into their own forms without Jesse’s little script.
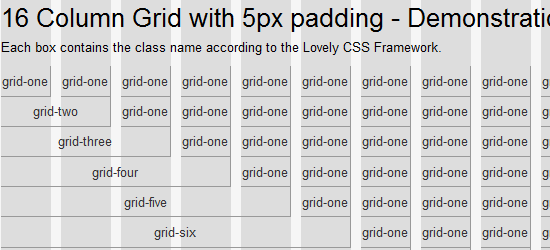
10. lovely-css

Created by Constantinos Demetriadis, this CSS framework is based on 960.gs and has a plugin system for extending the framework. Version 1.0 is released under a MIT license and the package comes with good documentation. Check out the demonstration of this framework.
11. css3-mediaqueries-js
This is a JavaScript file to make CSS3 Media Queries work in all major browsers including Internet Explorer. CSS3 Media Queries allow your styles to adjust depending on the user’s viewport size, enabling designs that are flexible and viewable by a wide range of browsing methods.
12. wp-constructor: WordPress Constructor Theme

This WordPress theme in the Google Code Repository is a general-purpose theme for WordPress versions 2.7 and up. According to the coder Anton Shevchuk, it was developed so that users can "create a unique blog design quickly and effortlessly". This project is reputedly being downloaded at the rate of 1,000+ per day.
13. mysql-db-php-class
Learning how to use PHP to connect to a MySQL database is quite basic and important stuff so, like the other PHP projects above, you should learn how to write you own code before using somebody else’s. However, this PHP class gives you a robust set of functions and methods for easily working with database-driven MySQL/PHP sites with support for memcached.
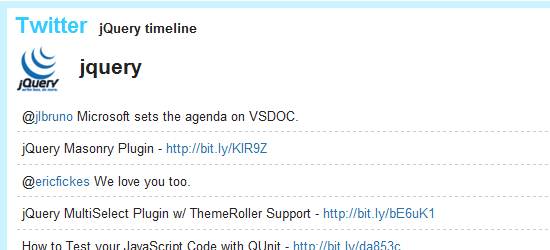
14. jquery-twit

This could well be a very popular jQuery plugin as most bloggers want to integrate their Twitter profile with their blog, and this allows users to do just that. See the demonstration of this plugin here.
15. peertracker
Lastly, does anybody want to set up the new Pirate Bay? Well this PHP open source BitTorrent tracker will help get you started. It was only released on January 20, 2010 and it’s only on version 0.1.3, but the documentation is excellent so playing around with the files to see if they meet your needs should be fairly painless.
Related Content:
7 Incredibly Useful Tools for Evaluating a Web Design
Unleashing the Power of Website Analytics
6 Tips to Help You Get the Most Out of Google Docs
|
|
|
|
|
|
|







