|
日历归档 |
|
|
| << < 2025 - 05 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示
|
在Asp时代有一个NetBox 产品可以把整个Asp网站AllInOne的打包成一个exe,在没有IIS的情况下可以单独运行这个exe来开启整个网站。在Asp.Net 下一直没有类似的产品出现,可能是IIS已经非常的强大了,不需要类似的产品了? 但是在某种场景下还是需要一个类似功能的产品的,这个产品不是用来部分替代IIS来做一个轻量级的IIS,而是用来方便快捷的进行客户展示。
例如,当完成一个网站开发后,或者部分完成开发后,想给客户展示一下,收集一下客户的反馈,一般有两种做法:
1. 自己有主机和域名,把网站发布到Internet 上,让用户通过Internet访问网站。
2. 把网站部署到一台笔记本上,让一名工程师带着网站到客户那里收集客户反馈。
结合NetBox的思想是否可以把整个网站打包成一个exe,尽量把相关的东西都AllInOne到一个exe里,这样给客户演示的时候,就可以直接把这个exe发给用户,用户直接运行这个exe就可以看到网站的实现的情况了,这样做是否又给网站演示增加了一种新的手段。
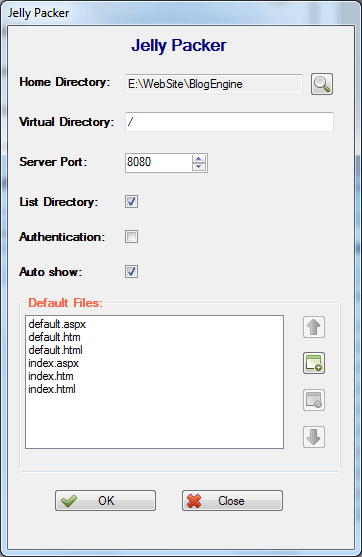
Jelly.Packer.exe就是从这个想法而开发出来的 打包程序,把整个网站打包成一个AllInOne的exe,然后将打包生成的exe发给客户做演示。

Home Directory: 要打包网站所在的位置,某个你已经编译好的要发布的站点的文件夹,一般是Visual Studio站点publish输出的文件夹。
Virtual Directory: 站点虚拟路径,一般使用 “/”, 如果你打包了两个站点,想在同一端口运行,可以使用虚拟路径来区分。
List Directory: 在没有默认页面的时候,是否允许列出目录。
Authentication: 是否要求安全身份访问。
Auto Show: 是否自动开启站点,并同时开启默认浏览器访问此站点。
Default Files: 站点默认页面。
当配置好上面的属性后,点 ”OK” 后,就会在Jelly.Packer.exe同目录下生成一个Jelly.SingleRunner.exe,这个Jelly.SingleRunner.exe 就是指定网站AllInOne所打包好的exe,可以将这个exe发给客户做演示。

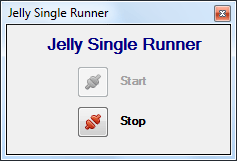
当运行Jelly.SingleRunner.exe 后,会在刚刚Jelly.Packer.exe所设置的端口上开启指定的网站:


最初曾经考虑过把一个轻型的web server ,网站,和一个轻型浏览器打包在一起,这样就不需要占用端口了,就像MSDN帮助手册的 ms-help 协议那样来实现,后来考虑到需要让多个浏览器都可以访问,同时也可以把这个演示站点公开发布到本地局域网里,让客户本地网络里的别的机器也可以访问,基于这种需求,把轻型web server和网站打包在一起,可能是比较好的选择吧。
如果需要商业合作,或者特殊定制,请联系: zhangsichu@gmail.com 欢迎意见反馈。
 File: 打包程序 File: 打包程序
 File: 把BlogEngine V2.0 打包成了 exe File: 把BlogEngine V2.0 打包成了 exe
源代码 + 技术说明文档 + 一年电话技术支持 售价为:2999
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 12/16/2011 9:21:30 AM zhangsichu
|
|
2012 新版本 已经支持 2.0 3.5 4.0 配置切换~
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 7/21/2011 2:22:44 PM andywu
|
|
怎样支持.net3.5或4.0呢,要是能在配置文件中设置就好了
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 6/2/2011 4:55:50 PM jnu
|
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 5/7/2011 11:49:01 PM ziyue
|
|
刚刚用了这个工具,运行很正常,我的程序需要访问access数据库,但是我发现更改了数据之后,关闭程序,再次打开时数据又还原了。
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 5/1/2011 4:20:31 PM andy wu
|
不设默认文件出现错误
Jelly packing environment could not be built.
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 4/17/2011 1:21:03 AM andy
|
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 4/7/2011 9:51:00 PM zhangsichu
|
|
@张林 Jelly 没有使用 WebDev.WebServer.EXE, Jelly 支持非本地的访问,现在Jelly的源代码,只支持商业使用,可以购买。
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 4/7/2011 1:53:28 PM 张林2
|
呵呵 研究了下
你看思路是不是这样的,WebDev.WebServer.EXE、ICSharpCode.SharpZipLib.dll,都是必要的,然后先将发布后的站点压缩进Jelly.SingleRunner.exe(里面包含了WebDev.WebServer.EXE)。运行Jelly.SingleRunner.exe的时候先解压到一个临时目录里面,然后WebDev.WebServer.EXE去运行?
这样是对的吗
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 4/6/2011 11:18:43 PM 张林1
|
|
要是可能的话,源代码或者思路发送邮件给我,x.x520520@163.com,希望收到您的邮件
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 4/6/2011 10:54:17 PM 张林
|
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 3/8/2011 10:23:47 PM zhangsichu
|
|
代码已经支持4.0了,这个版本是在2.0下编译的,只要换成用 4.0 编译即可。
|
|
|
#re:打包Asp.Net 网站成为一个exe 方便快捷的进行客户演示 3/8/2011 4:31:56 PM Seaweed1226@126.com
|
|
前景不错,不过这个软件目前不支持.net4.0版本的程序。
|
|
|
|
|
|
|







