|
日历归档 |
|
|
| << < 2025 - 06 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
[翻译] ASP.NET MVC 5 系列教程 [三] 添加视图
|
原文地址: http://www.asp.net/mvc/overview/getting-started/introduction/adding-a-view
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML。
您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所引入的Razor视图引擎(Razor view engine)。Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML。用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程。
当前在控制器类中的Index方法返回了一个硬编码的字符串。更改Index方法返回一个View对象,如下面的示例代码:
public ActionResult Index()
{
return View();
}
|
上面的Index方法使用一个视图模板来生成一个HTML返回给浏览器。控制器的方法(也被称为action method(操作方法) ),如上面的Index方法,一般返回一个ActionResult(或从ActionResult所继承的类型),而不是原始的类型,如字符串。
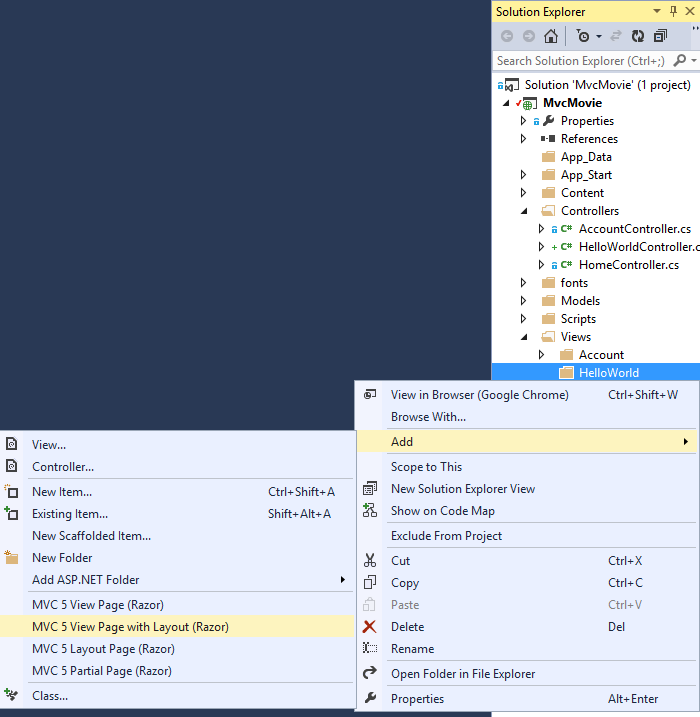
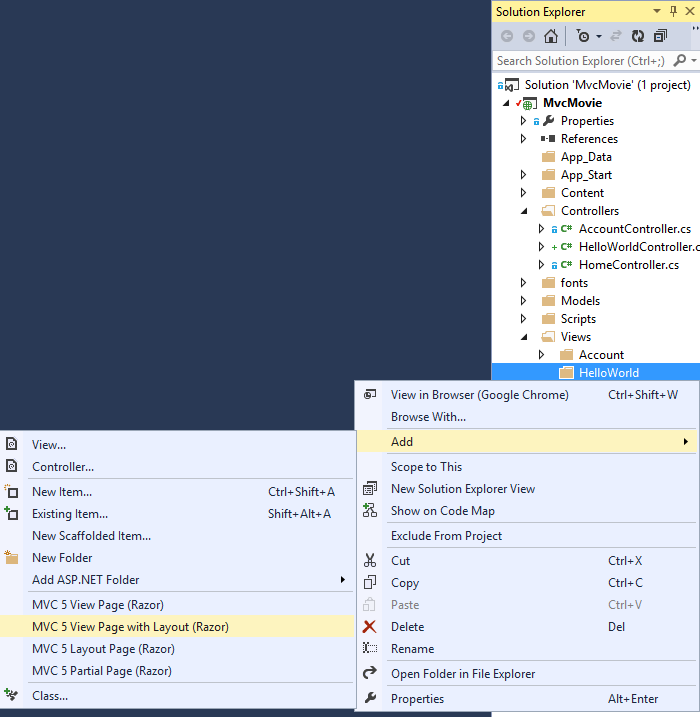
在该项目中,您可以使用的Index方法来添加一个视图模板。要做到这一点,在Views\HelloWorld 文件夹上,单击鼠标右键,然后单击“ 添加“,选择“MVC 5 View Page with (Layout Razor) “。

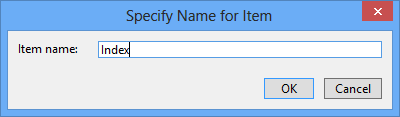
在”指定项名称(Specify Name for Item)“对话框,输入“Index “,然后单击“确定”。

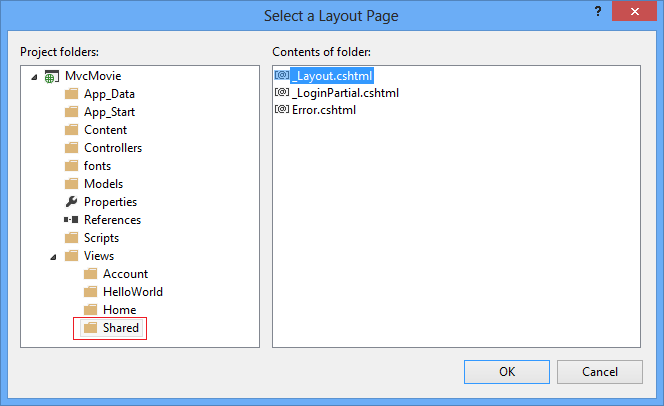
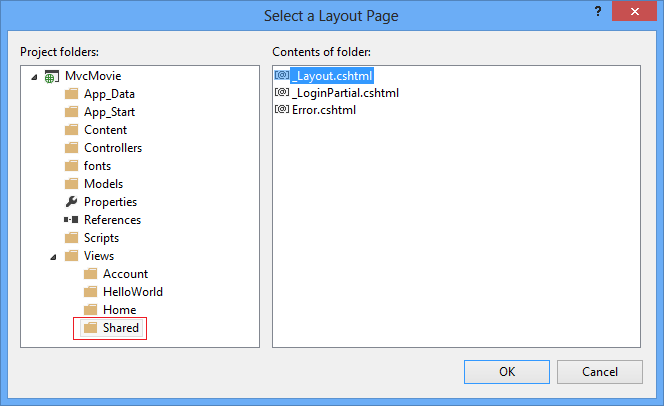
在“选择布局页(Select a Layout Page)”对话框中,接受缺省“_Layout.cshtml”,并单击”确定“。

在上面的对话框中,左窗格中选择的是“ Views\Shared”共享文件夹布局。如果你在另一个文件夹中有一个自定义布局,你也可以选择它。稍后在本教程中,我们会谈论的布局文件。
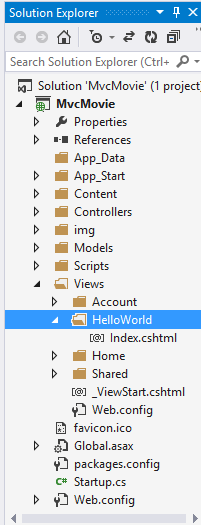
您可以在解决方案资源管理器中看到MvcMovie\HelloWorld文件夹和已被创建的MvcMovie\View\HelloWorld\Index.cshtml文件:

添加下面的高亮标记代码。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
|
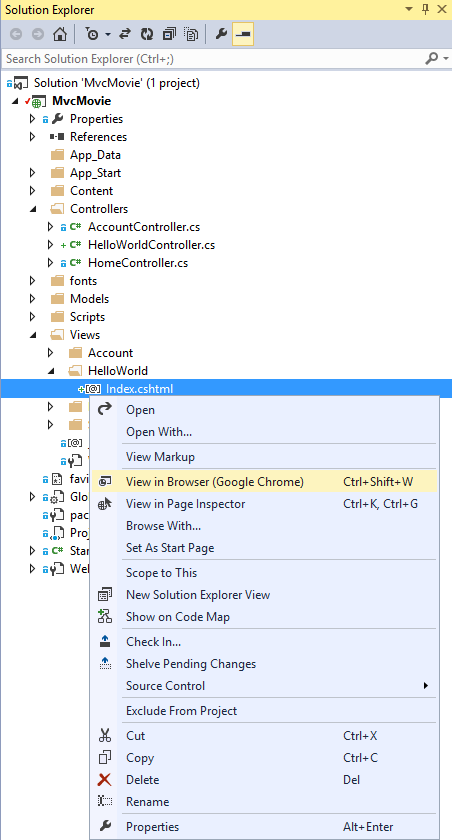
在解决方案资源管理器,找到Index.cshtml文件,右键单击并选择“在浏览器中查看”。

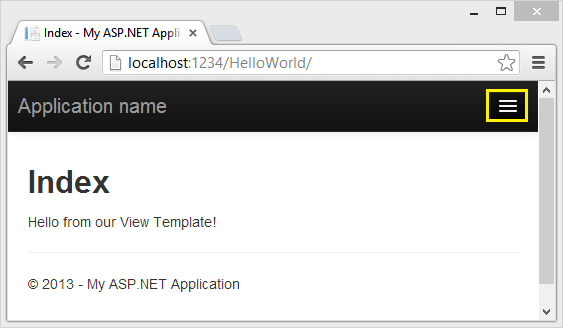
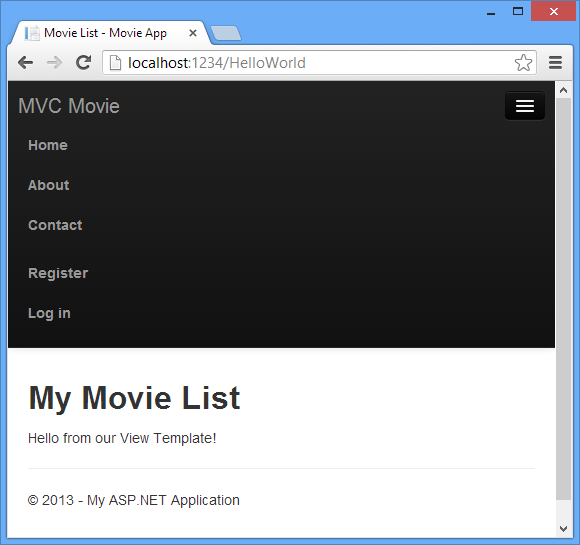
同时,运行应用程序并在浏览器中浏览:HelloWorld控制器(http://localhost:xxxx/HelloWorld“)。在您控制器的Index方法中并没有做太多的工作,它只是执行了return View(),这个方法指定使用一个视图模板文件来Render返回给浏览器的HTML。因为您没有明确指定使用那个视图模板文件,ASP.NET MVC会默认使用\Views\HelloWorld文件夹下的Index.cshtml视图文件。下图显示了在视图文件中硬编码的字符串 "Hello from our View Template!"

看起来很不错吧。但是,请注意,浏览器的标题栏会显示为"Index- My ASP.NET Appli" 并且在页面顶部的大链接会显示为 "Application name.”。 取决于浏览器窗口的大小,您可能需要在右上角,单击“三条杠”,首页(Home),简介(About)联系(Contact), 注册(Register)和登录(Log in)的链接。
修改视图和布局页
首先,您想要修改在页面顶部的链接 "Application name"。这段文字是每个页面的公用文字,即使这段文字出现在每个页面上,但是实际上它仅保存在工程里的一个地方。在解决方案资源管理器里找到/Views/Shared文件夹,打开_Layout.cshtml文件。此文件被称为布局页面(Layout page),并且其它所有的子页面,都共享使用这个布局页面。

布局模版允许您在一个位置放置占位所需的 HTML 容器,然后将其应用到您网站中所有的网页布局。 查找 @RenderBody(). 您所创建的所有视图页面都被"包装" 在布局页面中来显示,RenderBody只是个占位符。例如,如果您点击“关于(About)”链接,Views\Home\About.cshtml 视图会在RenderBody方法内进行Render。
在布局模板页面内修改ActionLink内容, 把网站标题从 " Application name " 修改为 "MVC Movie”,并修改控制器参数从Home为Movies.
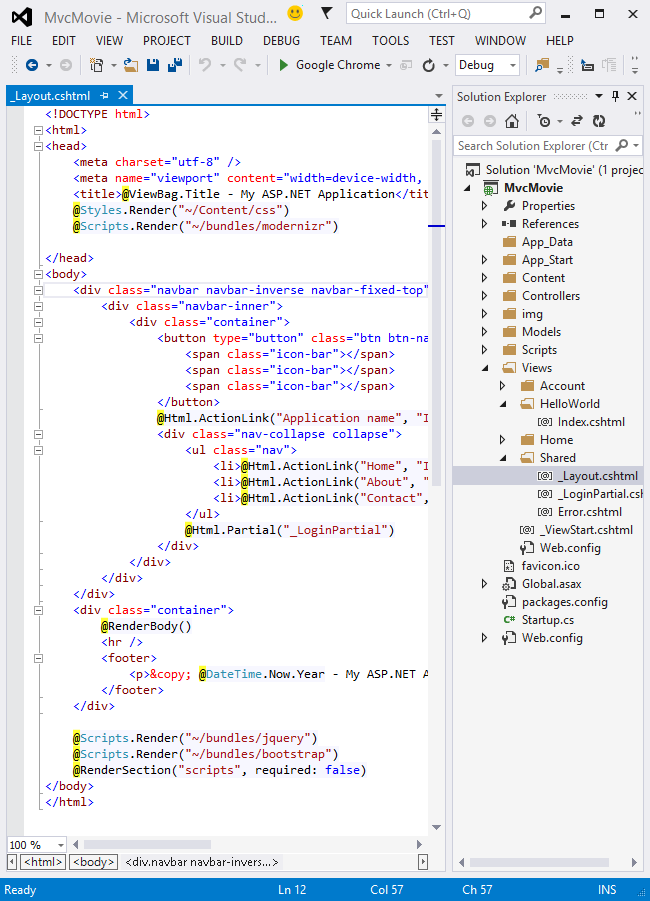
完整的布局文件如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
|
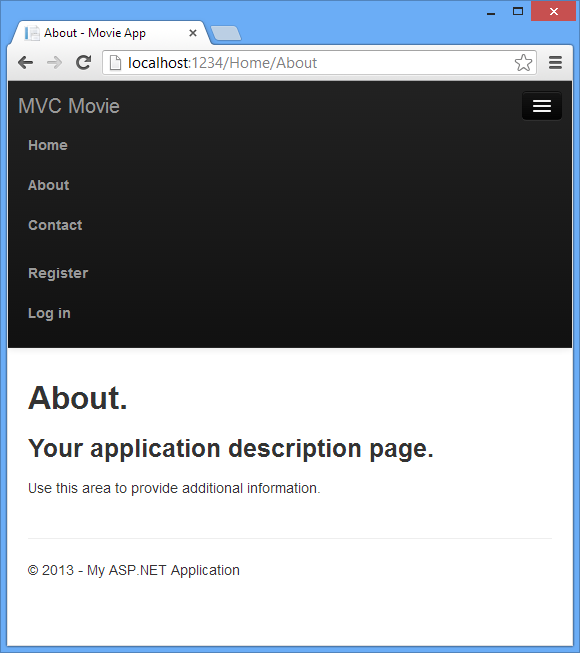
运行应用程序,您会看到 "MVC Movie "。 单击“ 关于(About)“链接,您可以看到该页面也会显示为"MVC Movie "。 我们可以在布局模版里再修改一次,使得网站里所有网页的标题都同时被修改掉。

打开创建的 Views\HelloWorld\Index.cshtml文件,可以找到如下代码:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
|
上面的 Razor 代码,显示的设置了布局页面。打开 Views\_ViewStart.cshtml 文件, 它也有同样的Razor 标记代码。Views\_ViewStart.cshtml 文件定义我们使用到的所有视图的通用布局,故你也可在Views\HelloWorld\Index.cshtml文件里面,注释或删除这些代码。
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
|
你可以使用Layout属性设置一个不同的布局页面,或者设置为null指明不使用布局文件
现在,让我们来修改Index视图:
打开MvcMovie\Views\HelloWorld\Index.cshtml文件,有两个地方需要进行修改:
· 浏览器上的标题文字
· 其次,二级标题文字 (<h2>元素)。
让它们稍有不同,这样就可以看出到底程序里那部分的代码被修改了。
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
|
如果要指定HTML的title元素,上面的代码设置了ViewBag对象 (在Index.cshtml视图模板中) 的Title属性。如果您回去看看布局模板的源代码,您会发现该模板会输出此值倒<title>元素中,从而作为我们之前修改过的 HTML <head>里的一部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
|
使用此ViewBag方法,您可以轻松地从视图模板传递其它参数给布局模板页面。
运行应用程序,浏览http://localhost:xx/HelloWorld。 浏览器的标题、 主标题和二级标题都已经被修改了。(如果您在浏览器中看不到修改,有可能是页面被缓存了。按 Ctrl + F5 强制浏览器重新请求并加载服务器返回的HTML) 在Index.cshtml视图模版中设置的ViewBag.Title 输出了浏览器的标题,附加的"- Movie App"是在布局模板文件中添加的。
此外还要注意Index.cshtml视图模板中的内容是如何合并到_Layout.cshtml模板,从而形成一个完整的HTML返回到客户端浏览器的。使用布局模板页面,可以很容易进行一个修改并应用到所有页面。

我们这一点(在本例中的"Hello from our View Template!"字符串) 的"数据" 只是一段硬编码。这个MVC 应用程序有了一个"V"(视图),也有了一个"C"(控制器),但还没有"M"(模型)。不过稍后,我们将介绍如何创建一个数据库并检索数据模型。
将数据从控制器传递给视图
在我们讨论数据库和数据模型之前,让我们先讨论一下如何将数据从控制器传递给视图。控制器类将响应请求来的URL。控制器类是给您写代码来处理传入请求的地方,并从数据库中检索数据,并最终决定什么类型的返回结果会发送回浏览器。视图模板可以被控制器用来产生格式化过的HTML从而返回给浏览器。
控制器负责给任何数据或者对象提供一个必需的视图模板,用这个视图模板来Render返回给浏览器的HTML。最佳做法是:一个视图模板应该永远不会执行业务逻辑或者直接和数据库进行交互。相应的,一个视图模板应该只和控制器所提供的数据进行交互。维持这种"隔离关系"可以帮助,保持代码的干净、测试性和更易维护。
当前, HelloWorldController类中Welcome操作方法需要一个name和一个numTimes参数,然后直接输出给浏览器。相比只返回一个字符串,让我们来改变控制器,来使用视图模板吧。视图模板将生成动态的HTML,这意味着您需要通过适当的方式把数据从控制器传递给视图,从而才能生成动态的HTML。您可以把视图模板需要的动态数据 (参数)在控制器中放入到一个ViewBag对象中,然后视图模板可以访问这个对象。
打开HelloWorldController.cs文件,更改 Welcome方法,将Message和NumTimes的值添加到 ViewBag对象里。ViewBag是一个动态的对象,这意味着在您没有给ViewBag放置属性时,它没有任何属性,您可以把任何您想放置的对象放入到 ViewBag对象中。 ASP.NET MVC model binding system 会自动将地址栏中URL里的 query string映射到您方法中的参数(name 和numTimes)。
完整的HelloWorldController.cs文件如下所示:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
|
现在ViewBag对象包含了数据,并将自动传递给视图模板。 接下来,您需要一个欢迎视图模板 !在生成菜单中,选择生成 MvcMovie (快捷键 Ctrl+Shift+B) ,以确保项目编译成功。
在Views\HelloWorld文件夹上,右键单击”添加(视图)”,选择”MVC 5 View Page with (Layout Razor).”

在 “指定项名称 (Specify Name for Item )” 对话框, 输入” Welcome”, 点击“确定(OK)”.
在“选择布局(the Select a Layout Page)”对话框,接受缺省的”布局_Layout.cshtml”,并点击“确定(OK)”.

MvcMovie\Views\HelloWorld\Welcome.cshtml文件创建成功。
在Welcome.cshtml文件里替换标记, 您将创建一个循环,循环说多次“Hello”。
下面显示了完整的Welcome.cshtml文件。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
|
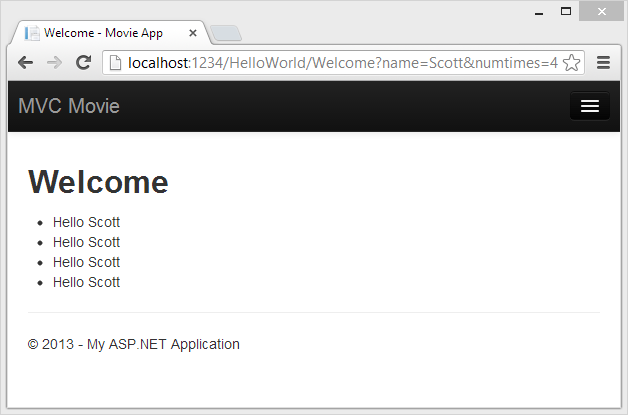
运行应用程序,并浏览下面的 URL : http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在,模型绑定(model binder) 使得数据从URL传递给控制器。控制器将数据装入到ViewBag对象中,通过该对象传递给视图。然后视图为用户生成显示所需的HTML。

在上面的示例中,我们使用了ViewBag对象把数据从控制器传递给了视图。在本系列教程后面的文章中,我们将使用视图模型来将数据从一个控制器传递到视图中。用视图模型来传递数据,这一般是首选的办法。Blog Dynamic V Strongly Typed Views 有更加详细的介绍。
到这里,这是一种"M"模型,但不是数据库的那种“M”模型。让我们来创建一个电影数据库吧。
|
|
|
|
|
|
|







