|
日历归档 |
|
|
| << < 2025 - 06 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
Ionic In WebStorm VS Ionic In VS2015
|
Ionic是什么? Ionic是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
Ionic 在发布了1.0版本以后,被越来越多的关注和支持,社区也十分的活跃。本文讲讲述在Windows下搭建 Ionic 的开发环境,您可以使用 WebStorm 去开发,也可以使用All In One的 Visual Studio 2015 的Ionic 模板工程去开发。
Ionic in WebStorm
Ionic 的官方文档 http://www.ionicframework.com/getting-started/ 首先安装 Node.js https://nodejs.org/ 然后控制台安装:
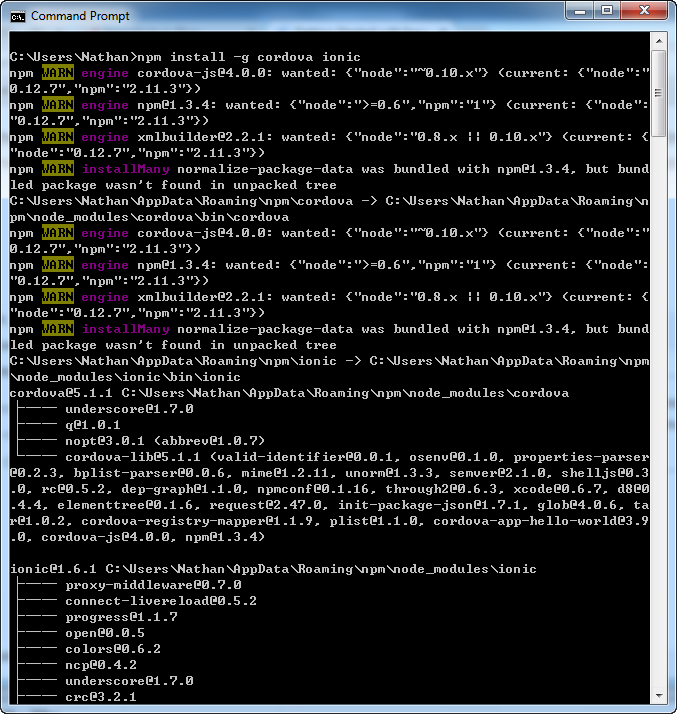
npm install -g cordova ionic
|

就这简单的一部, ionic就安装好了。
下来创建一个简单的 ionic 应用。
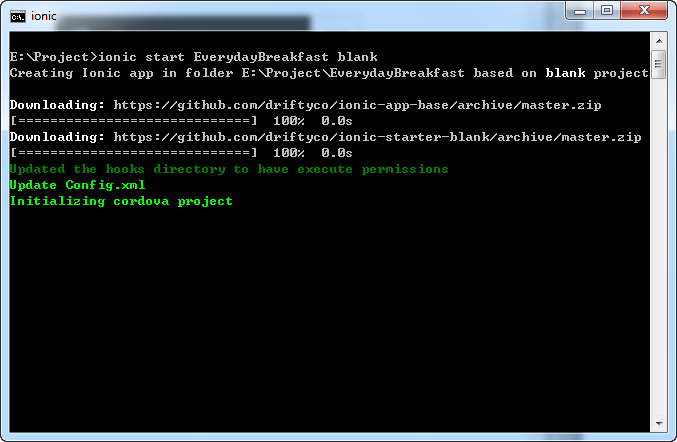
ionic start EverydayBreakfast blank
|

有三种默认工程模板:
blank : 空的工程模板
tabs : 分页Tabs工程模板
sidemenu : 左边菜单工程模板
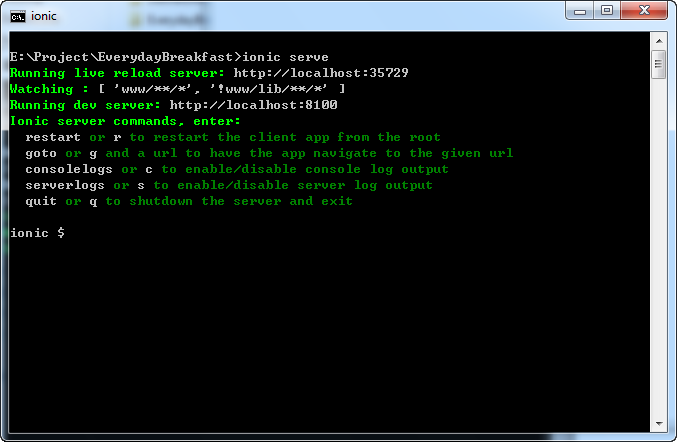
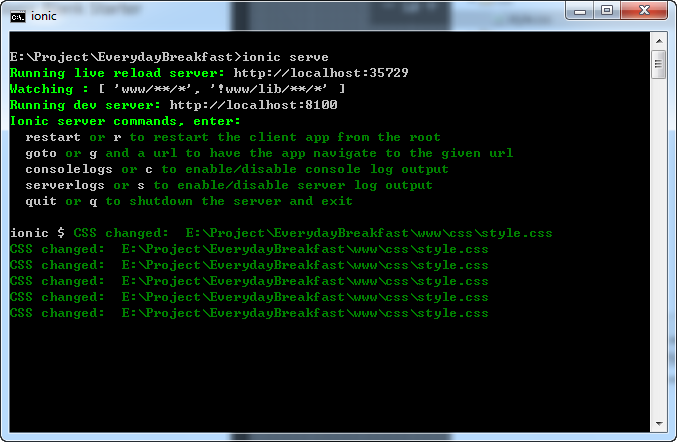
下来可以使用 ionic serve 来启动 测试站点了。

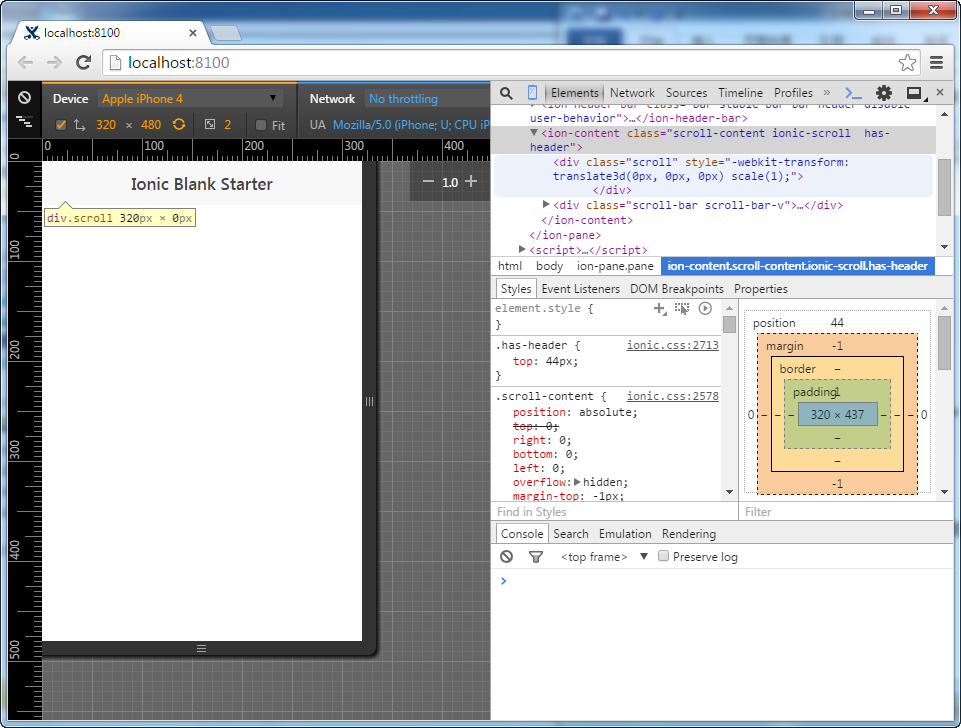
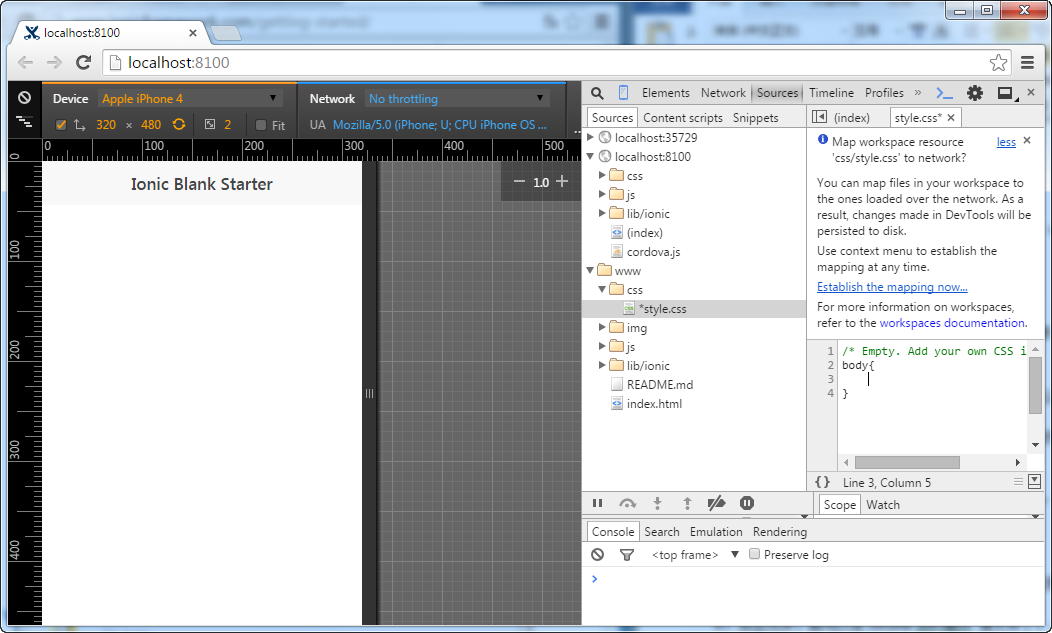
这里使用 chrome 可以直接使用 chrome 的调试模式,模拟进入 iPhone 的 view

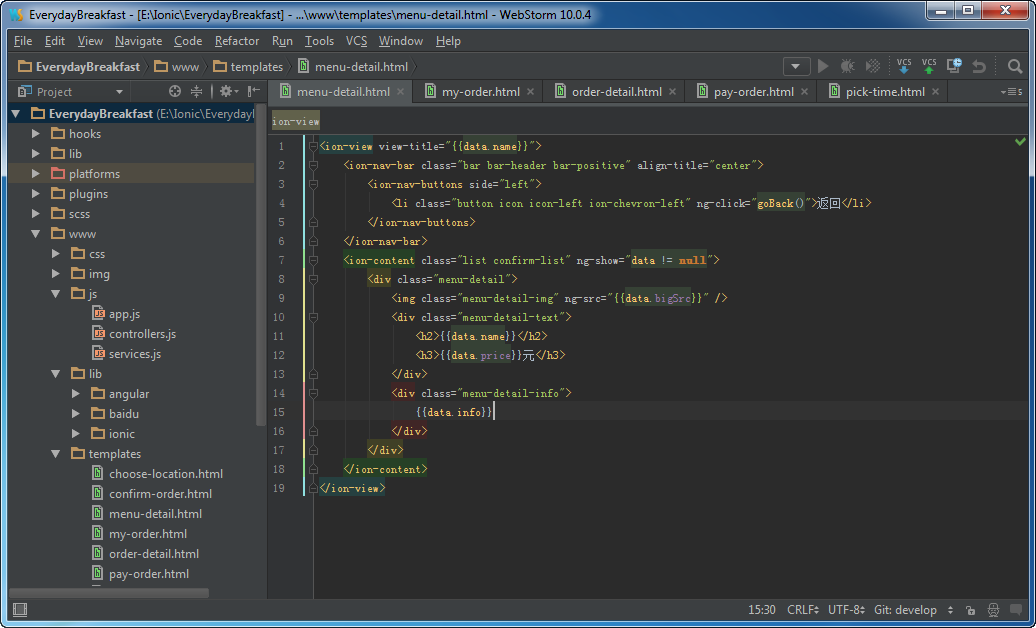
接下来在 WebStorm 里直接打开这个文件夹,就可以开始基于 ionic 的开发了。

这里有两个非常好用的东东 一定要推荐一下~~~
1. ng-cordova http://angular-js.in/ng-cordova/ 在你的应用里,需要那个扩展组件,就安装那个组件,非常快捷好用。
2. Chrome 的 SourceCode map 功能,使用这个功能,可以让你大量减少在开发过程中,在浏览器和IDE的切换操作,大大提高开发效率。具体的做法是:
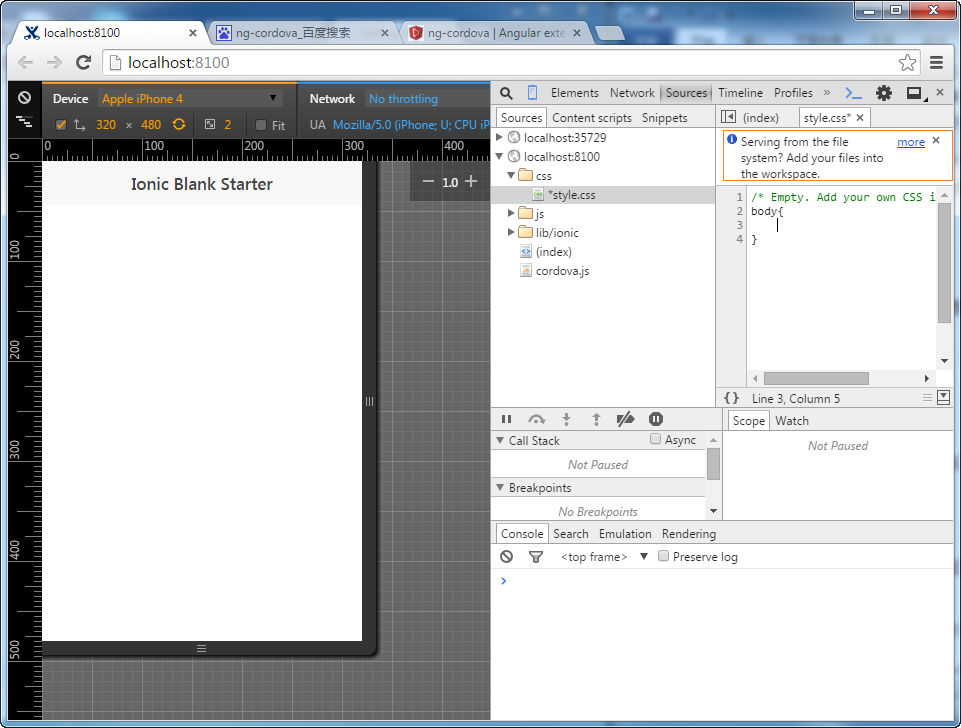
a) 在 Chrome 调试工具的 Source 这一栏,修改 CSS 等代码文件,会提示你添加 workspace

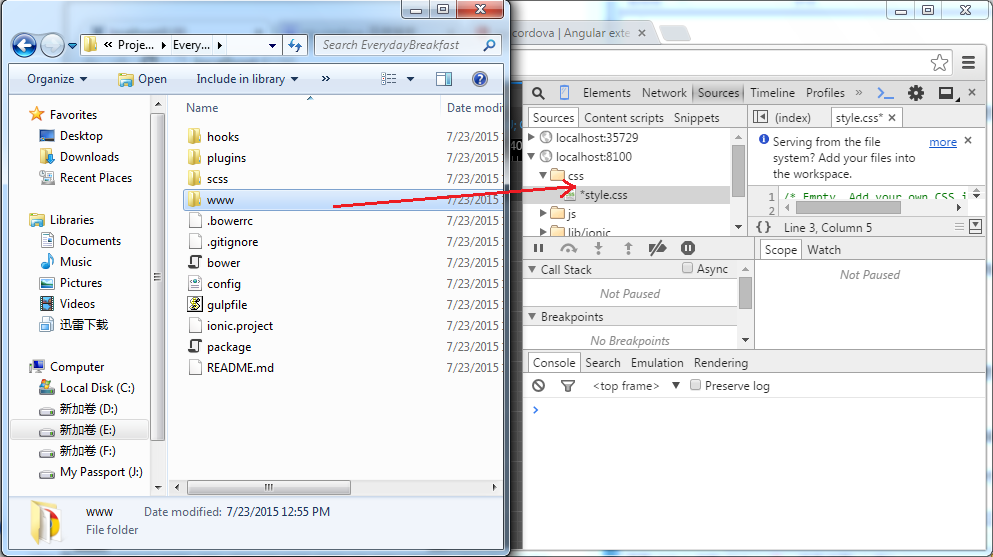
b) 把工程下的 www 目录直接拖拽到 source 区域里

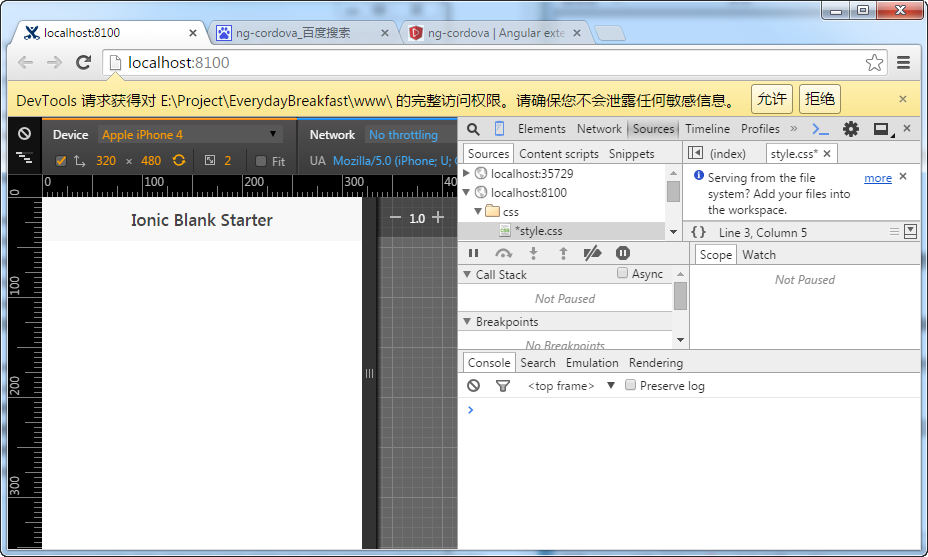
c) Chrome 会申请文件访问权限,点击允许

d) 在拖入的 source code 下面修改 style.css 等源代码文件,会提示你 map source code,点击选择 map 文件。 就可以在 Chrome 直接修改源文件了

同时你在 ionic 的控制台里也可以看到文件变化

Ionic in Visual Studio 2015
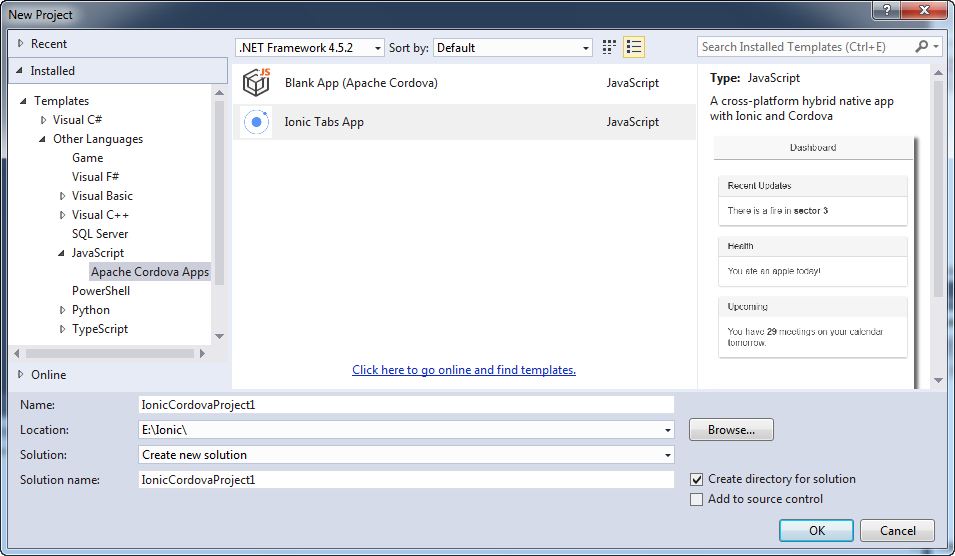
首先安装 Ionic 的 Visual Studio 2015 的模板: https://visualstudiogallery.msdn.microsoft.com/b26474d5-c14d-4d69-bad5-37954538c506 安装好了以后,在 VS2015 中创建工程的时候你会看到 Ionic 的工程模板。

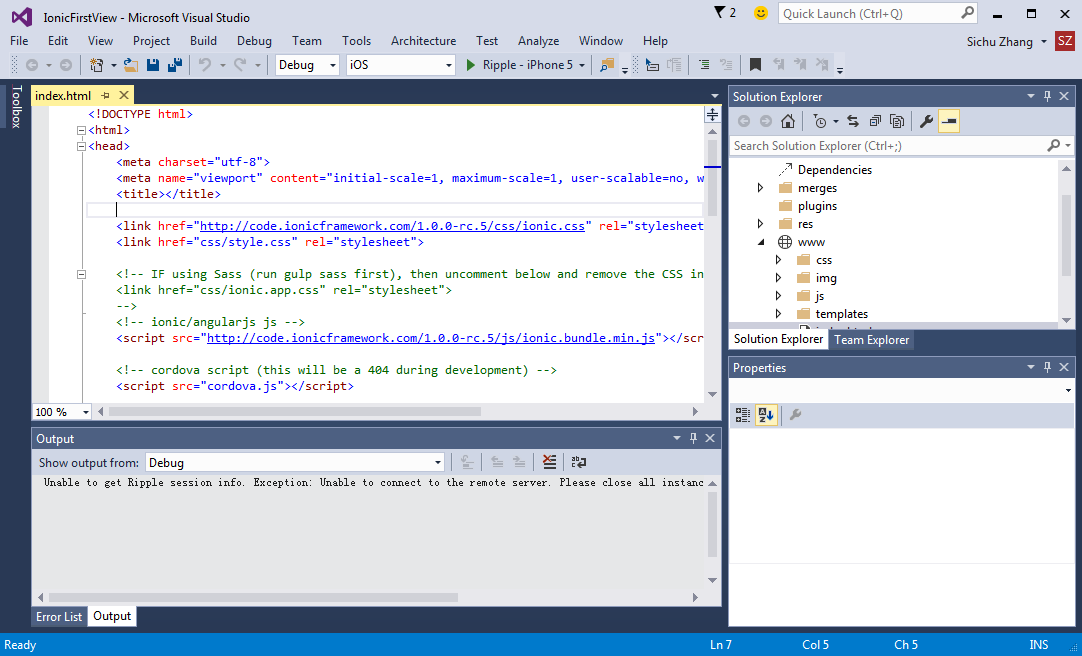
然后常规的方法,创建工程,调试并选择设备。开始开发工作。

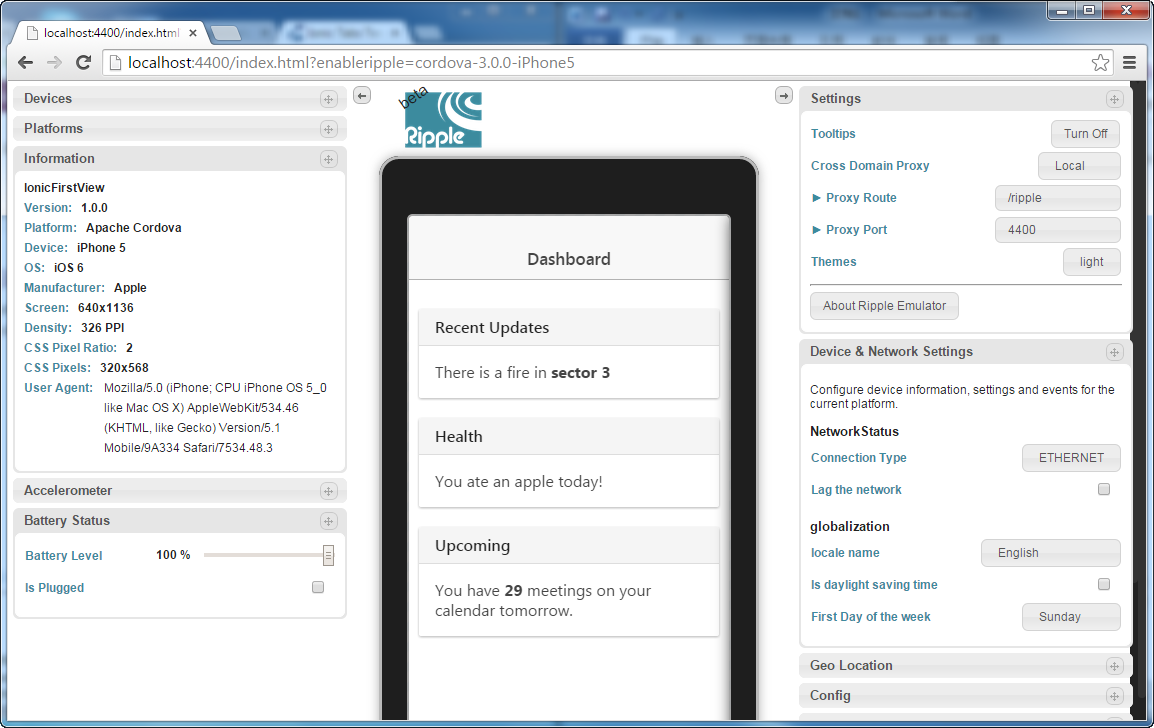
VS使用的模拟器是: Web版的,是Ripple提供的。

总结:Ioinc + WebStorm 比较灵活,更轻量级,不过你要关心的细节比较多。 VS2015 IDE 功能强大,基本不用配置,就可以开始开发工作,同时对 Git 和一键发布等功能集成的比较深入,IDE比较重,但是比较省心。这两种开发环境各有优劣,萝卜青菜各有所爱吧。
最后是使用 ionic 做的一个 App的截图:

|
|
|
|
|
|
|







