|
日历归档 |
|
|
| << < 2025 - 05 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
实战使用Axure设计App使用WebStorm开发 – 创建 Ionic 项目
|
Ionic是什么? Ionic是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
Ionic 在发布了1.0版本以后,被越来越多的关注和支持,社区也十分的活跃。本文将继续上篇,使用Ionic 框架来开发应用。
1. 首先安装NodeJs:https://nodejs.org/ 在NodeJs 网站上找到自己平台的安装包,执行安装即可。
2. 安装 Ionic:http://www.ionicframework.com/getting-started/ 执行命令。
npm install -g cordova ionic
|
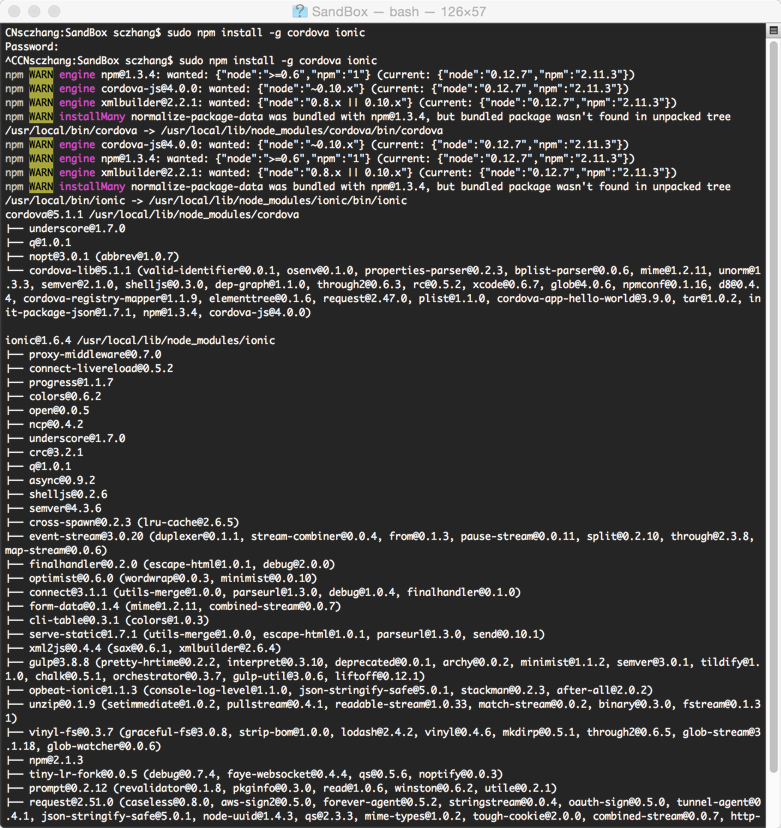
在Mac下安装的时候,可能会出现没有权限的问题。提升权限执行 sudo 即可:
sudo npm install -g cordova ionic
|
Ionic 有三种默认项目模板:
i). blank –> 空工程模板,
ii). tabs -> 分页Tabs工程模板
iii). sidemenu -> 左边菜单工程模板

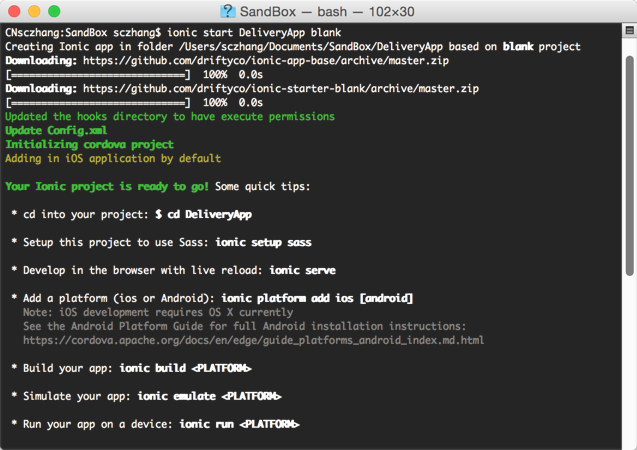
3. 使用 ionic start DeliveryApp blank 创建这个 App应用,DeliveryApp 是咱们这个实例的项目名称。
ionic start DeliveryApp blank
|

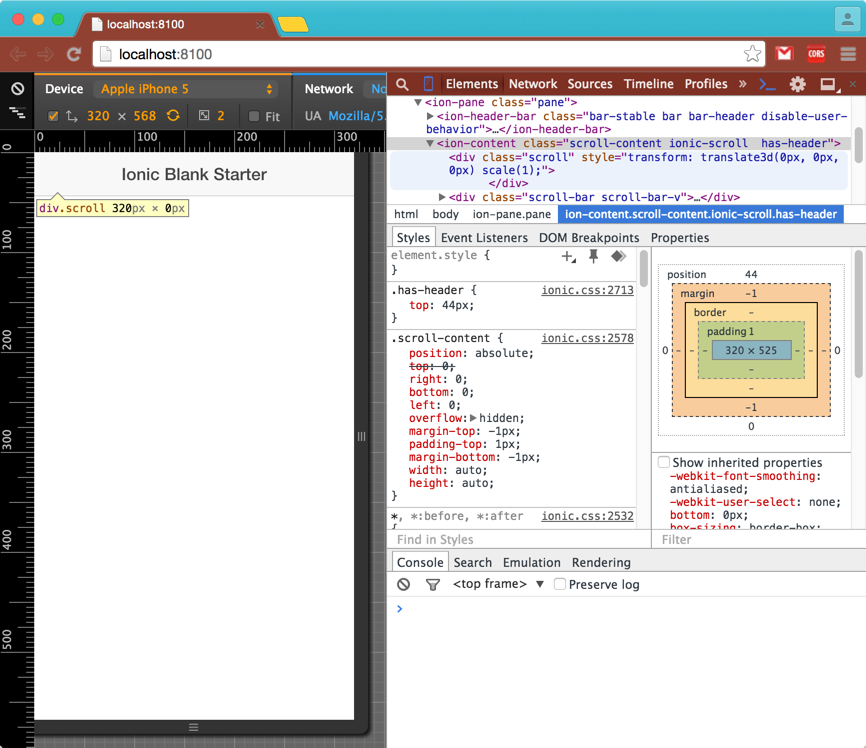
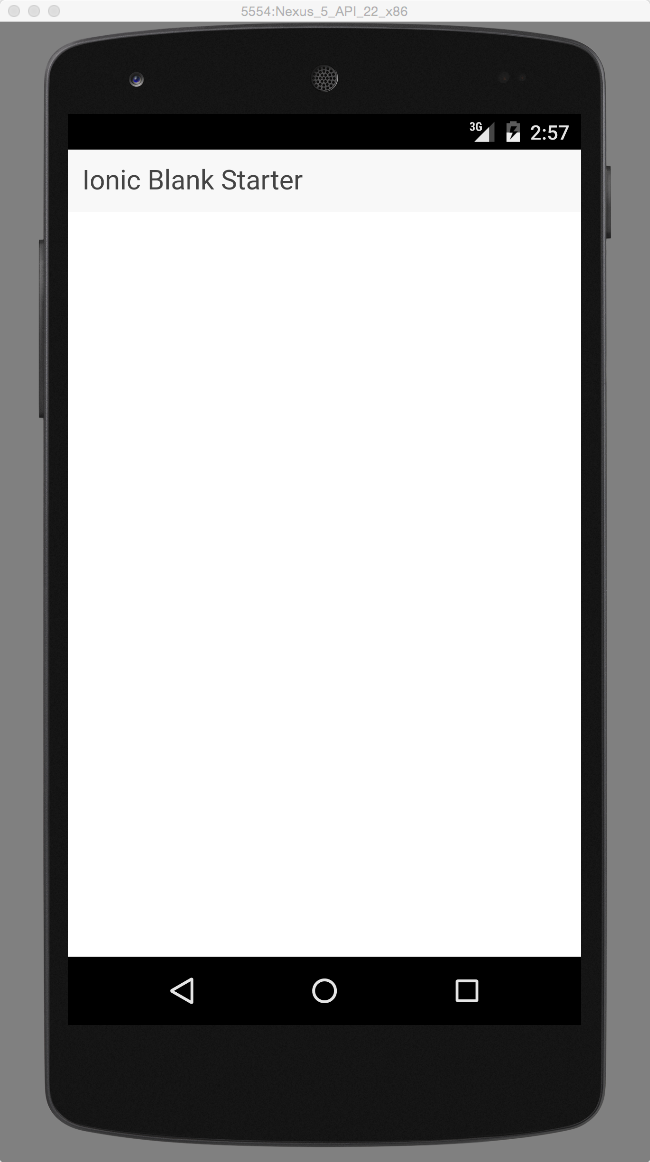
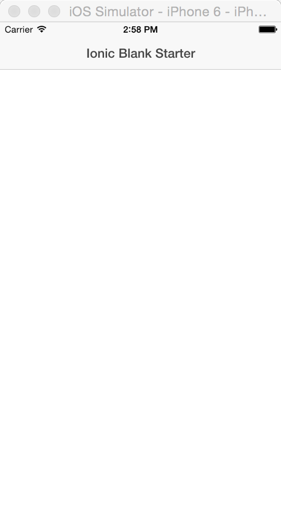
4. 运行 ionic serve 看一下在网页中的模拟效果。

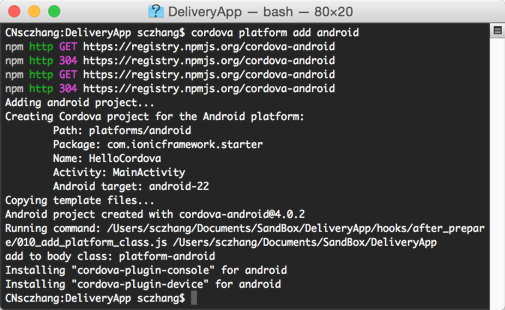
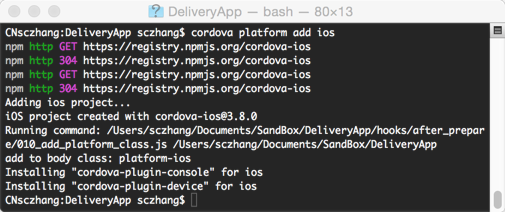
5. 给这个应用添加发布平台,这里添加了 android 平台和 ios 平台。
cordova platform add android
|




到这里 ionic 就搭建完成了。 下一步下载 WebStorm,使用WebStorm作为开发的IDE吧。
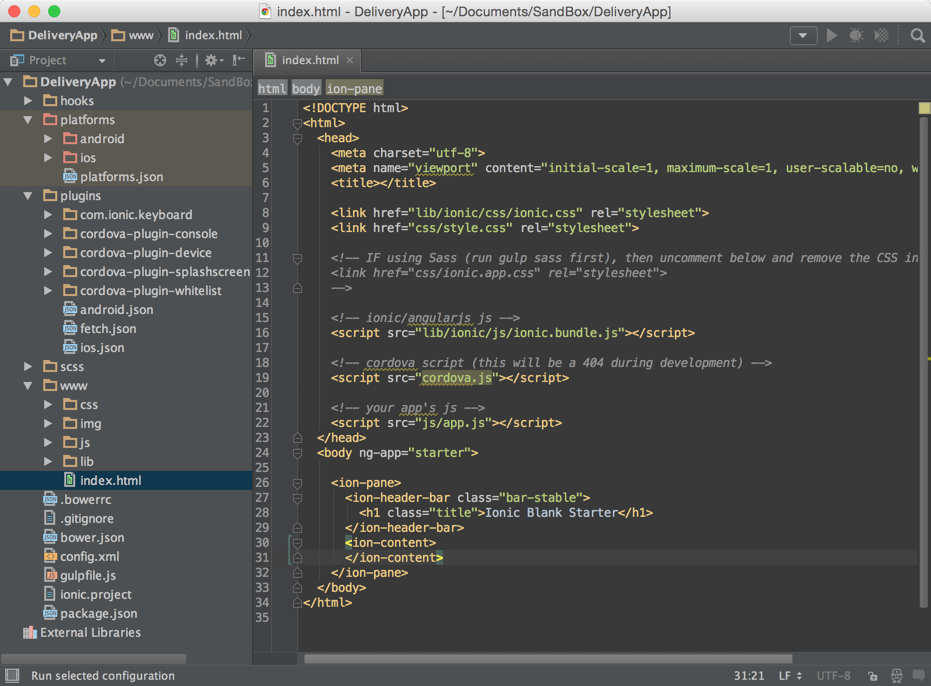
6. WebStorm 开发环境
WebStorm下载地址:https://www.jetbrains.com/webstorm/ 下载并安装 WebStorm 安装完成后,使用 WebStorm 打开文件夹 DeliverApp。

截止到现在基于 ionic 的工程搭建好了,开发需要使用的 WebStorm 弄好了。下篇我们可以开始按照 Axure 里的需求开发每个页面了。(本文最终完成的工程代码会放在 github上)
|
|
|
|
|
|
|







