接上一篇系列文章,在本文中,将连接后端服务,实现用户登录功能,并去掉前端的MockDB,使用服务器端的数据。在迈向后端的同时,同时介绍如何使用Chrome跨域插件,在浏览器中请求跨域数据,模拟App的数据请求。服务器端选择了NodeJS的Express框架,很方便的就把原来的MockDB变成了服务器端的RESTful Service。
App服务端
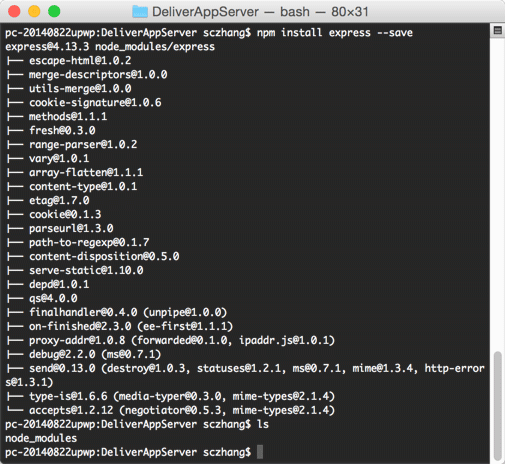
咱们选择了Express作为App的服务端技术,Express需要先安装NodeJS,在之前的Ionic安装部分,已经安装好了NodeJS。接下来就是安装Express了,Express的官方地: http://expressjs.com/ 安装方法非常简单,新建一个Server端的项目文件夹,比如DeliverAppServer,然后控制台 cd 进入这个文件夹,执行 npm install express -–save 就可以了。这里咱们主要去搭建一个模拟的Server端,这个Server端没有访问数据库,没有具体的业务逻辑,只是返回静态的JSON,目的是让App得到Http请求过来的数据。完成所有App的开发工作。
npm install express –-save
|

接下来测试一下,新建一个 app.js 写一个简单的 HelloWorld
var express = require(express);
var app = express();
app.get(/, function (req, res) {
res.send(Hello World!);
});
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log(Example app listening at http://%s:%s, host, port);
});
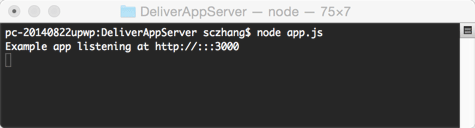
然后执行:


可以看到App的Server端已经开启了。接下来就可以开始实现Server端的RESTful API了。Express 框架非常的简单易用,使用 app.get app.post 就可以实现一个Http的Method定义。如 login 这个定义:
app.post(“/login”, function (req, res) {
res.json({success: true, data: {authenticationToken: “abc01234567890defgh”}});
});
Http的Post方法,请求的Url是 /login,直接返回登陆成功信息。在实际的项目中,这个地方是后端的业务逻辑,根据请求中的用户名和密码去检查用户信息,这里是模拟后端服务,所以直接返回了登陆成功。authenticationToke 是用户登陆成功的令牌,在后面的每次Http请求中,都会带在Http请求的Header中,由于Http协议是无状态的,所以在每次请求中都带上 authenticationToken,服务器就知道当前访问的用户是谁了。如果Http Header中没有有效的 authenticationToken 也就是说明Http请求的是非法用户,需要返回403 等其它状态码。
所有的Server端RESTful API已经写好了,主要是把原来前端的MockDB,搬移到了后端,然后配置了URL路由信息,基本没有改动,已经放在了本文最后的下载链接里了,你可以直接下载,使用 node app.js 开启服务。
前端重构
services.js 需要大的改动,需要删除MockDB, 使用 $http 从后端取得数据,在CommonService中有一个buildUrl方法,只要填写相对Url就可以了,当Server端发布以后,可以方便的指向Server端实际的域名。
OrderService 中的请求如all 方法,直接使用:
return $http.get(CommonService.buildUrl(orders));
|
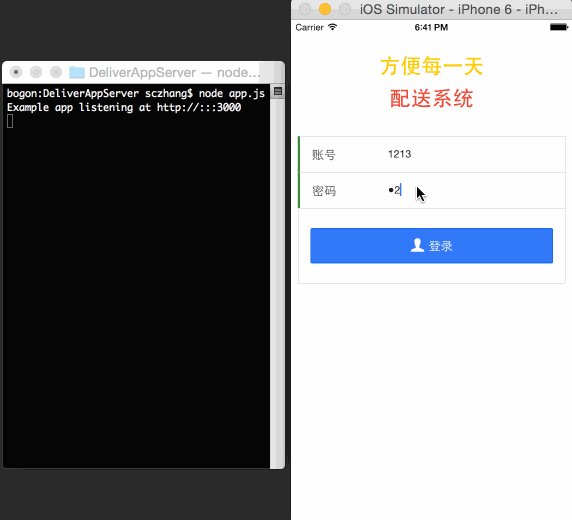
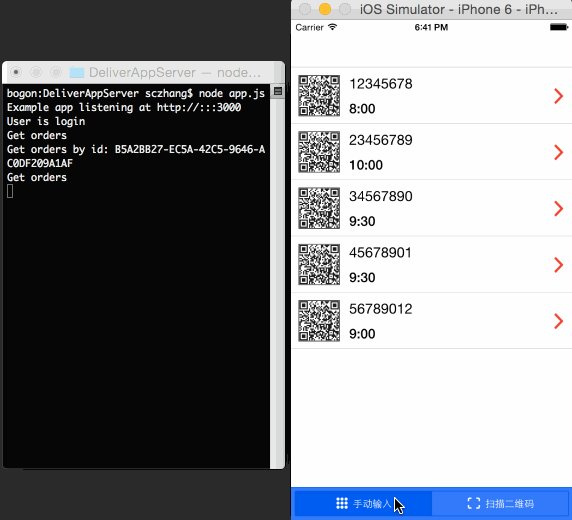
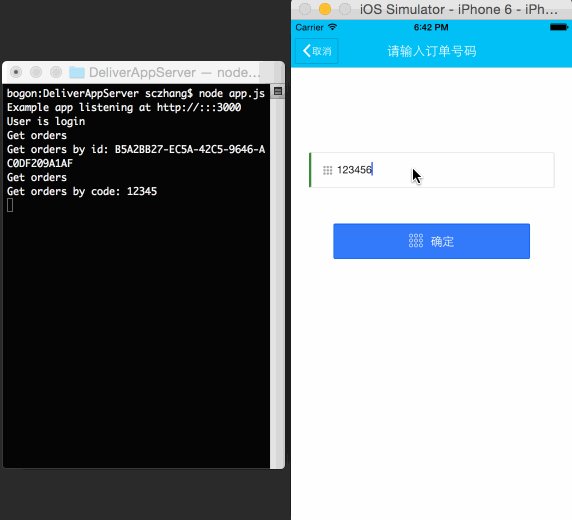
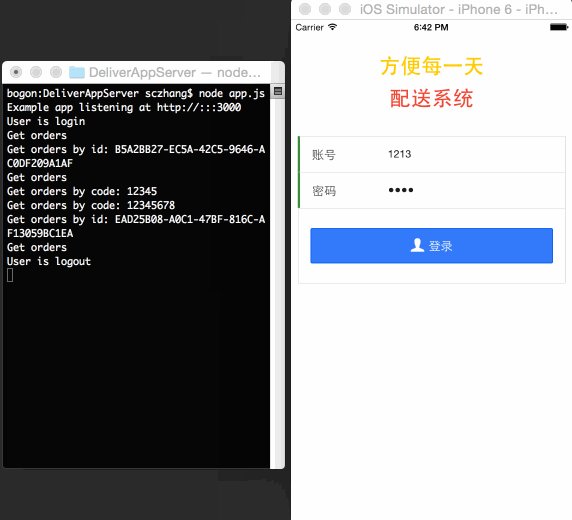
就可以将原来的MockDB请求转向了Http的Server端请求。如果你使用 ionic emulate ios
是可以直接访问的:

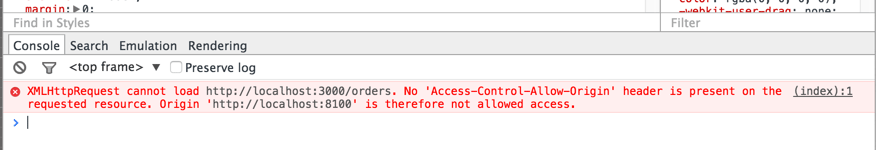
但是如果你使用浏览器来调试,你会在控制台看到浏览器的跨域请求拦截:

由于W3C的安全标准,Web的HttpRequest跨域请求,需要设置Allow-Control-Allow-Origin,由于咱们最后会发布一个单独的应用,所以没有浏览器的跨域限制。但是为了在浏览器里进行调试,所以需要暂时添加这个Http Header设置,Chrome 的插件可以解决这个问题:

安装好以后,在浏览器上会出现图标,打开此功能。

这样数据就可以请求到后端了。其它html的代码和controller的代码基本不用变化,主要是吧 services.js 里的代码修改一下,直接使用$http去取得数据。为了实现需要登录后,才能看到页面的需求,要在 app.run 的里加入限定:
$rootScope.$on("$stateChangeStart", function (event, toState, toParams, fromState, fromParams) {
if (AuthenticationService.isNeedLogin(toState.data) && !AuthenticationService.isLogin()) {
event.preventDefault();
$state.go(“login”);
}
});
这样当用户没有登录的时候,是不能访问其它页面的,会被重定向到 login, 到这里本系列文章就全部完结了。最终代码在:https://github.com/zhangsichu/DeliveryApp/releases/tag/Final 可以下载到。也可以使用 git checkout Final
代码仓库的 github 地址:https://github.com/zhangsichu/DeliveryApp
服务端 app.js 文件: File: 点击下载
File: 点击下载







