|
日历归档 |
|
|
| << < 2025 - 05 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
Some useful Javascript tips.
|
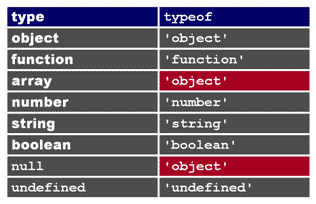
1.The typeof prefix operator returns a string identifying the type of a value。

2.calculateOffset()方法,计算div应该放置的位置。
(1). function setOffests(){
var left = calculateOffsetLeft(<element>);
var top = calculateOffsetTop(<element>);
// element the need descripted part.
}
(2).function calculateOffsetLeft(field)
{
return calculateOffset(field,”offsetLeft”);
}
(3).function calculateOffsetTop(field)
{
return calculateOffset(field,”offestTop”)
}
(4).function calculateOffset(field, attr)
{
Var offset=0;
While(field)
{
offset += field[attr];
field = field.offsetParent;
}
}
3.new operator 意义
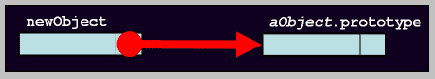
var newObject = new aObject();
new aObject() returns a new object with a link to aObject.prototype.

每一个JavaScript对象都有一个内置的属性,名为ProtoType,ProtoType属性保存着对另一个JavaScript对象的引用,这个对象作为当前对象的父对象。当通过点记法引用对象的一个函数或属性时,若对象上没有这个属性或方法,此时就会使用对象的ProtoType属性。当出现这种情况时,将检查对象ProtoType属性所引用的对象,检查看是否有所请求的属性或函数,如果ProtoType的属性引用的对象也没有所需要的函数或方法,则进一步检查这个对象(prototype属性引用的对象)的prototype属性。依次沿着链向上找,直到找到所要请求的属性或方法,或者到链尾,如果已经到了链尾还没有找到,则返回undefined。从这种意义上讲,这种继承是一种 has a 关系 不是 is a 关系。
你可以只在需要的时候才将对象添加属性和函数,而且可以动态的把函数合并在一起。来创建动态全能的对象。
4.JavaScript 基于类的继承
Function createInheritance(parent, child){
var property
for(property in parent){
if(!child[property]) {
child[property] = parent[property];
}
}
}
5.Minification vs Obfuscation
Reduce the amount of source code to reduce download time.
Minification deletes whitespace and comments.
Obfuscation also changes the names of things.
Obfuscation can introduce bugs.
Never use tools that cause bugs if you can avoid it.
|
|
|
|
|
|
|







