|
日历归档 |
|
|
| << < 2025 - 05 > >> | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|
|
|
|
|
|
About Me |
|
|
|
|
ZhangSichu |
|
|
Male |
|
|
32 |
|
|
ZhangSichu@gmail.com |
|
|
ZhangSichu@hotmail.com |
|
|
ZhangSichu.com |
|
|
weibo.com/zhangsichu |
|
|
|
|
|
|
个人推荐 |
|
|
|
|
|
|
|
|
|
分类归档 |
|
|
|
|
|
|
|
|
My Friends |
|
|
|
|
|
|
|
多站点整合—单点登录简单方案
|
问题描述:在一个比较复杂的网站环境下。有多个产品向外提供服务。每个产品下都有自己的用户登录界面。现在需要设计一个统一的登录界面。当用户在这个界面登录后就可以自由的使用各个产品和服务。同时意味着用户用一个帐号可以在不同服务里登录,另一方面就是在一个服务里面登录后可以无障碍的漫游到其他服务里面去。
实际应用:Sohu的Passport将focus.cn,17173.com,sogou.com,chinaren.com这四个域名下的产品全部整合在一起了。用户在这四个站点中任何一个地方都可以登录。当用户登录后可以自由的使用其他域名下的服务。现在很多网站上都有bbs blog album服务。这些服务一般也是自己维护自己的用户信息。当发展到一定时候,也需要一个Passport机制整合所有服务,使用户可以单点登录。
Sohu的实现方案
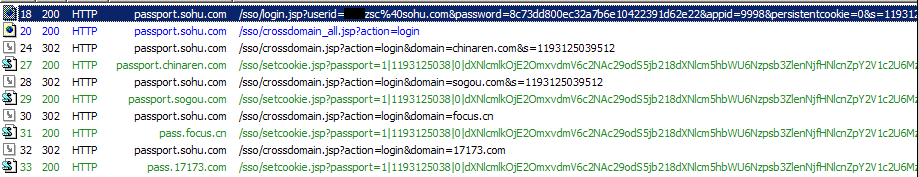
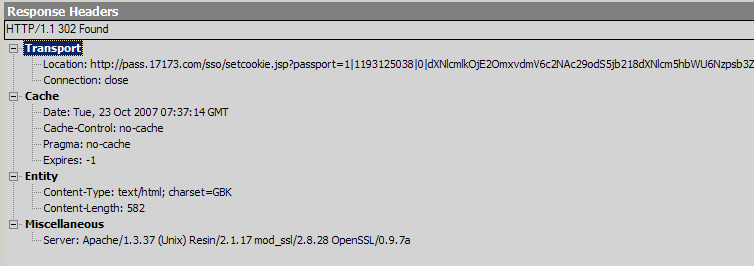
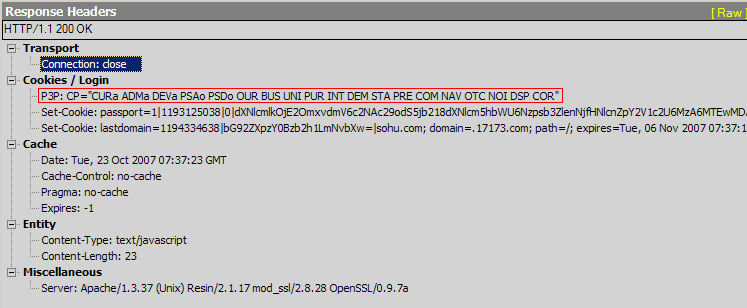
在http://passport.sohu.com/ 登录后 fiddler可以拦截到如下的返回信息:

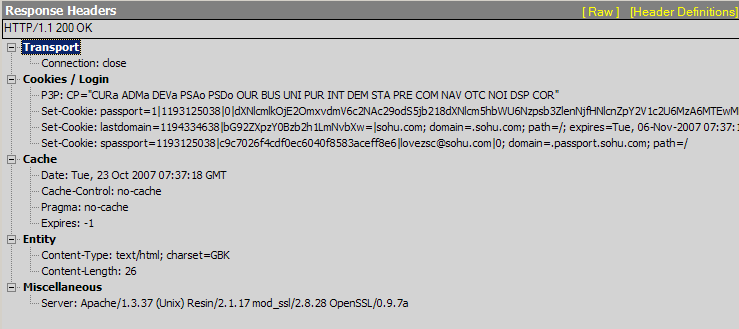
由于passport.sohu.com的登录界面使用了iframe隐藏提交。所以页面没有看到刷新。隐藏的iframe把用户名和加密的password和其他信息发送给了passport.sohu.com。passport.sohu.com在Response中设置了成功登录的cookie。这个cookie可以证实这个用户成功登录了passport.sohu.com。

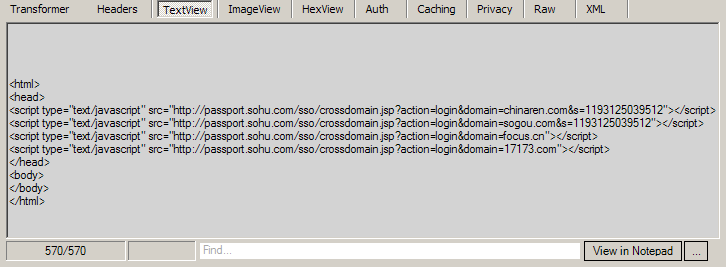
当用户在Passport成功登录后。客户端的Javascript根据成功登录的标志,操作iframe请求http://passport.sohu.com/sso/crossdomain_all.jsp?action=login 因为在同一个域名下,没有跨域,在这次请求中,上次成功登陆的cookie会被一并带着回去。服务器端检查到成功登录的cookie后会Render回一段同时登录多个站点的html。

这段html 要向4个地址发送请求。截至到现在都是在相同的Domain(passport.sohu.com)请求和返回,为真正的跨站点登录做准备,真正的跨站点登录还没有开始。下面passport.sohu.com通过sso/crossdomain.jsp 在服务器端进行Redirect 设置http head 为302进行跳转。跳转后在这个跳转后的域名下设置登录成功的cookie。这就是sohu实现跨站点登录的核心过程。下面是passport.sohu.com登录17173.com的过程。
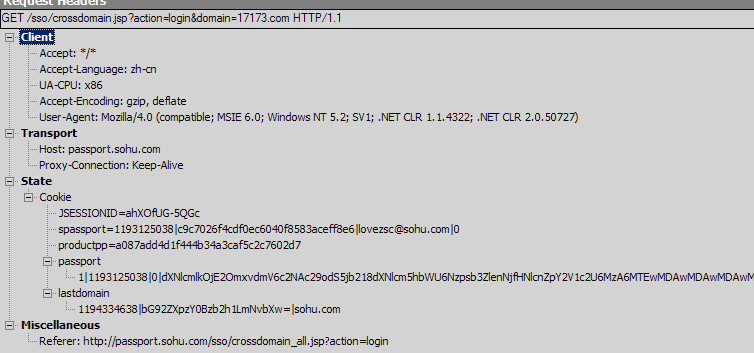
1. 通过http://passport.sohu.com/sso/crossdomain_all.jsp?action=login Render回来的script <script type="text/javascript" src="http://passport.sohu.com/sso/crossdomain.jsp?action=login&domain=17173.com"></script> 请求同域下的http://passport.sohu.com/sso/crossdomain.jsp?action=login&domain=17173.com 这时passport.sohu.com下成功登录的cookie会被带回去。

2. 服务器看到成功登录的Cookie后。在服务器端计算出一个加密后的17173.com的登录Url,并Redirect到这个Url。

3. 17173.com从url的QueryString中取得信息。并在Response中设置Cookie。这个Cookie终于写到了17173.com下。而不是passport.sohu.com下。从而使得用户在17173.com下登录。其实用户在17173.com下手动登录也是写上同样的Cookie。以后用户再访问17173.com的页面时这个Cookie会被带回去。这就表示用户在17173.com下成功登录过了。

经过上面的步骤。用户在passport.sohu.com下登录的同时也在其他站点登录了。
在上面的过程中,最核心的技巧就是在指定的域下写入想要的Cookie:
1. Sohu使用了在同一个域名登录后通过再次请求这个域名下某个链接后,得到要登录站点的请求Url,通过javascript使隐藏的iframe请求要登录站点的Url,服务器端接到请求Redirect到要登录站点,然后通过Response写入Cookie,完成跨域名写Cookie的操作。这种写Cookie的方式,需要在跳转时对请求的QueryString进行加密。接受方需要对QueryString进行解密。
2. 这种做法在服务器端不需要特别的处理。只要写好相应Post操作 WriteCookie操作 Redirect操作 就可以了。在FireFox下就可以正常工作了。但是在IE下写Cookie的操作还不行,总是写不进去Cookie。需要在Response中加入一段特别的Header. P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"
这个Http Header 是P3P安全的要求。P3P的详解 http://www.oreilly.com.cn/book.php?bn=7-302-07170-5
微软对这个的解释:http://support.microsoft.com/default.aspx?scid=KB;EN-US;Q323752
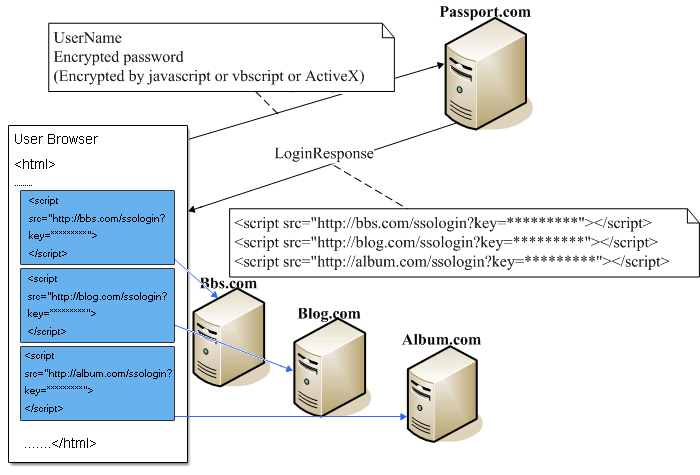
一个更加轻量级的方案
Sohu的通行证方案已经可以轻松的将各个域名下的用户都同步登录了。但是在实现上Sohu会让客户端的浏览器请求两次passport.sohu.com。在第二次得到一个登录多个站点的地址列表。在第三次请求时通过本域下的cookie进行身份验证,最后在服务器端跳转到一个含有加密Key的其它域名的Url地址,最终写入登录成功的Cookie。除去最开始的登录,要求用户在登录后再进行两次请求。并且服务器端要再做一次跳转。Sohu的做法可能由于Sohu服务器环境和数据存储的结构所决定。
其实总共只需一次登录请求,和每个域名下一次请求就可以完成多站点登录了,同时也不需要服务器端的跳转。

跨站点的请求由script的src发出。各个域名下的ssologin处理QueryString中的key,解密key,验证Key的合法性。在Response中写入登录成功的Cookie。完成跨站点Cookie的写入。
两种方案的比较
1. Sohu使用的登录方式,请求次数多,但是每次请求都有对应的验证过程,在服务端跳转时,重要的跳转Url地址在HttpHeader中,使得跳转地址更加安全,使得用户在跨域登录时非常安全可靠。
2. 轻量级方案的登录方式,请求次数少,没有服务器端的跳转,对服务器压力小。但是需要对Key进行加密解密。跳转的Url会在Response的Http Body中Render给用户。在使用轻量级方案的时候,最好在Key中加上时间戳,过期时间设置为3分钟。Key过期认为这个Key是非法Key,不在Response中写入登录成功的Cookie。
|
|
|
#re:多站点整合—单点登录简单方案 9/9/2010 9:29:30 AM zhangsichu
|
|
是登陆成功后,跳转通行证主页面,或者某个功能页面,在那个页面里有,有去其它功能服务器认证的脚本。
|
|
|
#re:多站点整合—单点登录简单方案 9/8/2010 12:30:54 PM tom
|
|
关于你轻量级的方案,返回三个脚本的页面怎么跳转到登陆页面?
|
|
|
#re:多站点整合—单点登录简单方案 8/24/2010 3:36:37 PM laopeng
|
|
受教了,很多要点的分析很受启发。不过对于博主提出的轻量级方案,有点不同意见。博主把各分站点登录的工作交给当前请求登录的站点来完成,固然可以减少跳转次数,但是却使得我们在每个子站点都需要维护一套跳转机制,当我们有20个应用,需要再加10个,那么工作量会有多大?因此我还是赞成原方案,把所有跟登录有关的工作全交给SSO,只把各子站点本身的权限写入工作交给各站点去做。
|
|
|
#re:多站点整合—单点登录简单方案 11/18/2008 2:25:43 PM zyccygx
|
|
|
|
#re:多站点整合—单点登录简单方案 11/12/2007 7:10:43 PM 非狐外传
|
|
|
|
#re:多站点整合—单点登录简单方案 10/25/2007 12:23:04 PM xuwei
|
|
|
|
#re:多站点整合—单点登录简单方案 10/23/2007 8:19:56 PM YN
|
|
|
|
|
|
|
|







