Reference
-
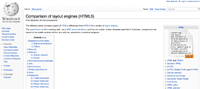
 : Visual timeline of HTML5 feature support.
: Visual timeline of HTML5 feature support.
-
 : Up to date HTML5 feature browser support reference.
: Up to date HTML5 feature browser support reference.
-
 : Series of browser tests to evaluate feature support.
: Series of browser tests to evaluate feature support.
-
 : Detailed browser feature support reference.
: Detailed browser feature support reference.
-
 : Follow the engineering effort for cutting edge support from the Chrome team.
: Follow the engineering effort for cutting edge support from the Chrome team.
-
 : If the Wikipedia says it then it must be true.
: If the Wikipedia says it then it must be true.
-
 : Detailed table of ES5 support across browsers.
: Detailed table of ES5 support across browsers.
-
 : Results of DOM and CSS properties tests in major browsers.
: Results of DOM and CSS properties tests in major browsers.
-

Documentation
-
 : Lightweight version of the W3c spec, perfect for web developers.
: Lightweight version of the W3c spec, perfect for web developers.
-
 : Learn HTML5 and have a laugh at the same time.
: Learn HTML5 and have a laugh at the same time.
-
 : Excellent WebKit-oriented development documentation.
: Excellent WebKit-oriented development documentation.
-
 : Excellent documentation and guides.
: Excellent documentation and guides.
-
 : Working draft spec of everything under the larger HTML5 umbrella.
: Working draft spec of everything under the larger HTML5 umbrella.
Tools
-
 : Javascript library for feature detection and control fallback cases of HTML5.
: Javascript library for feature detection and control fallback cases of HTML5.
-
 : Javascript patch to make IE support, and print, the new tag elements.
: Javascript patch to make IE support, and print, the new tag elements.
-
 : An set of HTML/CSS/JS templates with best practices for HTML5 and front-end dev built in.
: An set of HTML/CSS/JS templates with best practices for HTML5 and front-end dev built in.
-
 : The collection of scripts that enable HTML5 features in all browsers.
: The collection of scripts that enable HTML5 features in all browsers.
-
 : Preview CSS buttons with a fancy interface to play with the parameters.
: Preview CSS buttons with a fancy interface to play with the parameters.
-
 : Preview CSS buttons with a fancy interface to play with the parameters.
: Preview CSS buttons with a fancy interface to play with the parameters.
-
 : Test and get the code of the fanciest CSS features.
: Test and get the code of the fanciest CSS features.
-
 : Generate CSS code for gradients on the fly.
: Generate CSS code for gradients on the fly.
-
 : Use CSS3 without having to worry about xbrowser differences.
: Use CSS3 without having to worry about xbrowser differences.
-
 : Test your fonts using drag and drop.
: Test your fonts using drag and drop.
-
 : Most complete tool to generate code for you font-face support.
: Most complete tool to generate code for you font-face support.
-
 : Complete list of tools related to web performance.
: Complete list of tools related to web performance.