Axure + Ionic 开发移动应用 - 构建页面架构
Axure + Ionic 开发移动应用 - 构建页面架构
接上一篇系列文章,在本文中,将继续介绍在 WebStorm 中开发,去实现App的功能需求。 就像盖房子一样,第一步需要把整个工程的页面结构先勾勒出来,先让各个页面流转起来,然后再去细化每个页面。
所有工程代码放在了 https://github.com/zhangsichu/DeliveryApp 同时上篇文章中创建的初始化工程,也Tag了 TheInitialProject,您可以使用 Git checkout 这个 Tag, 也可以直接到: https://github.com/zhangsichu/DeliveryApp/releases/tag/TheInitialProject 去下载初始化的工程代码,得到最初的 ionic 创建好的工程。 git checkout TheInitialProject
在本App中,咱们采用了 Ionic 作为基础的工程框架,Ionic 是基于 AngularJS 来构建的,所以第一步就是先把页面路由和URL设定好。创建工程的 service 和 controller,并在 app.js 添加路由设定。 咱们在 AngularJS 中 ng-app 的名字取名为 ddApp.
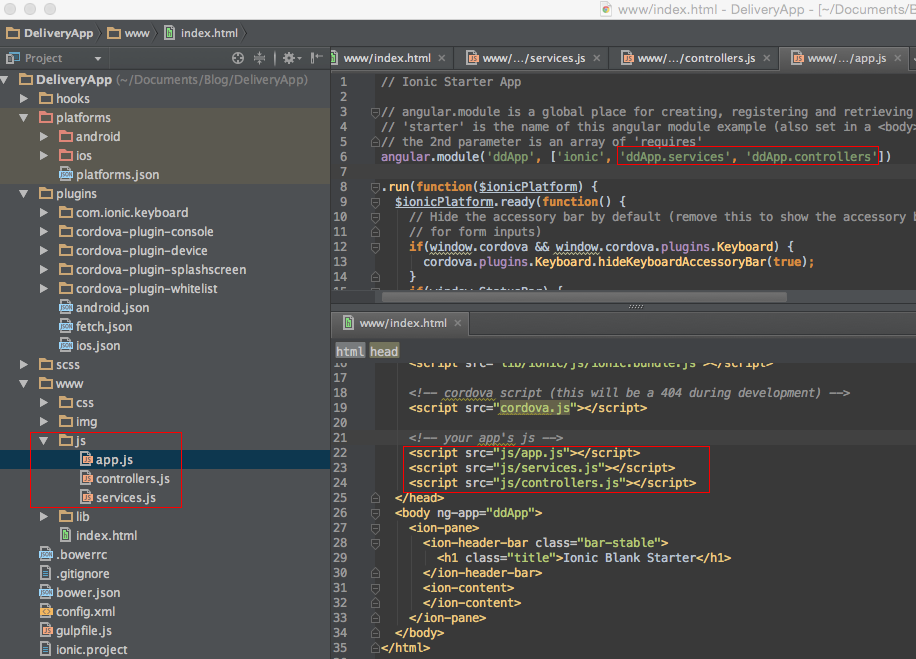
添加 services.js 和 controllers.js
- 在
service.js下声明ddApp.servicesModule1
angular.module("ddApp.services", []);
- 在
controller.js下声明ddApp.controllersModule1
angular.module("ddApp.controllers", ["ddApp.services"])
- 在
app.js添加Module依赖1
angular.module("ddApp", ["ionic", "ddApp.services", "ddApp.controllers"])
- 在
index.html中添加Javascript文件引用1 2 3
<script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script>
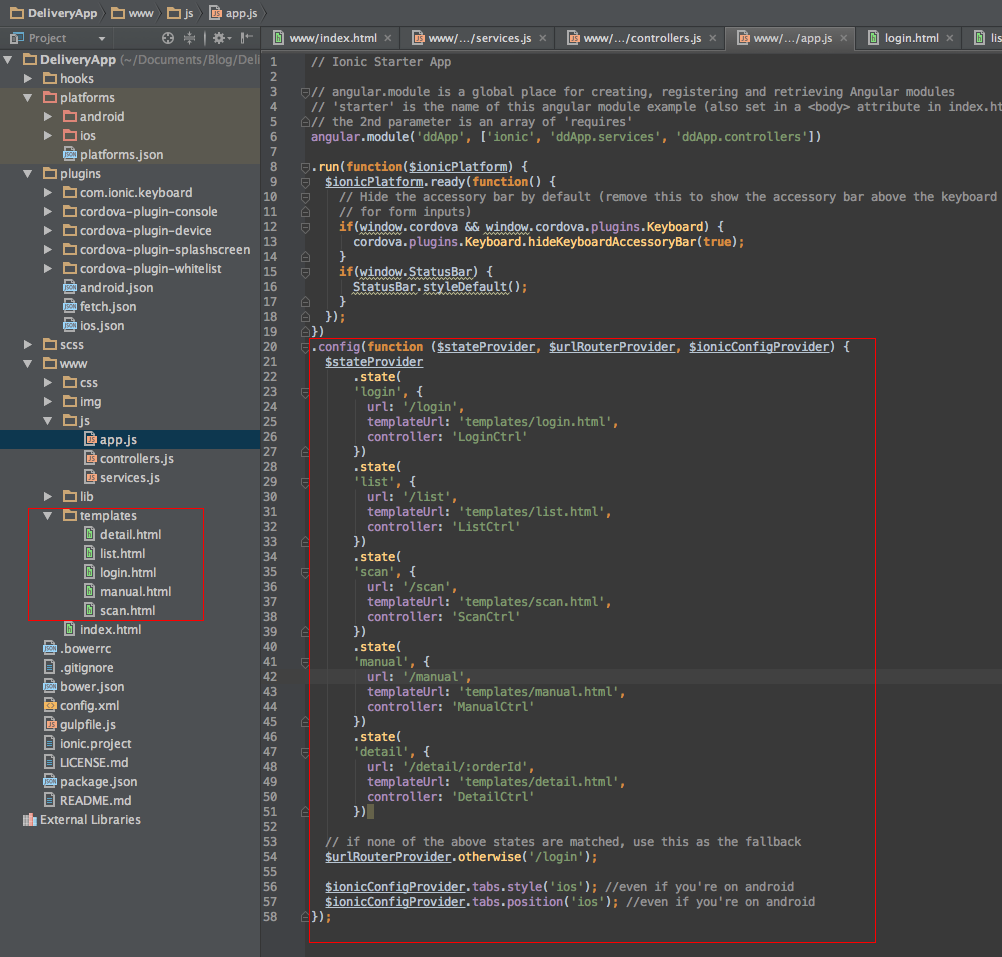
添加路由和功能页面
- 在
app.js里添加app的路由。

代码很简单,设定App中Url对应的状态,和对应要访问的页面,同时也需在www目录下创建templates文件夹和对应的页面文件。 - 修改
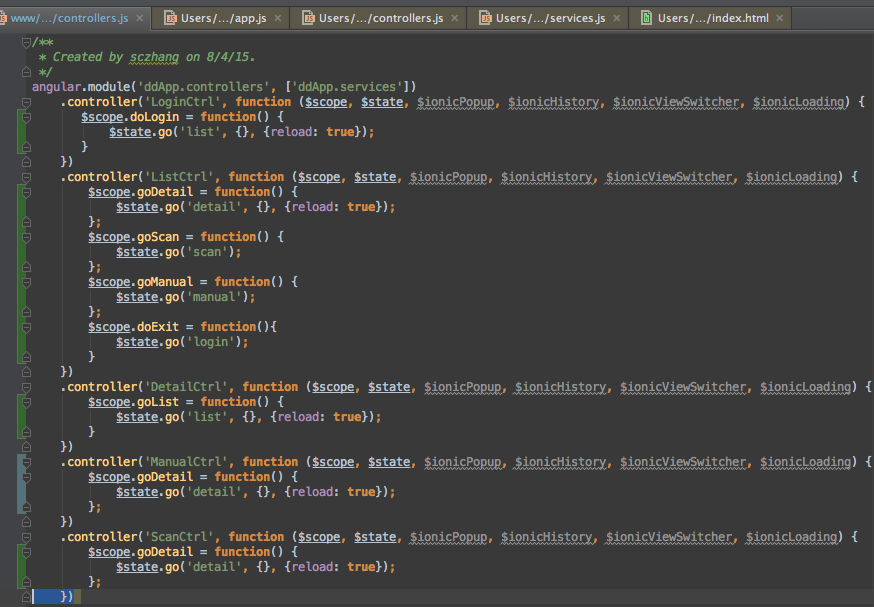
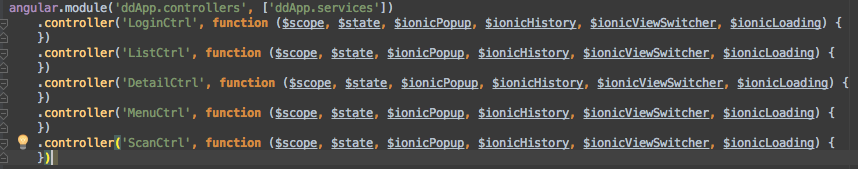
controller.js添加空的Controller
当templates下对应的html创建完成后,需要在controllers.js下为每个页面先写一个空的controller,稍后我们会去实现实际的业务功能。

- 修改
index.html
修改App为navigate view

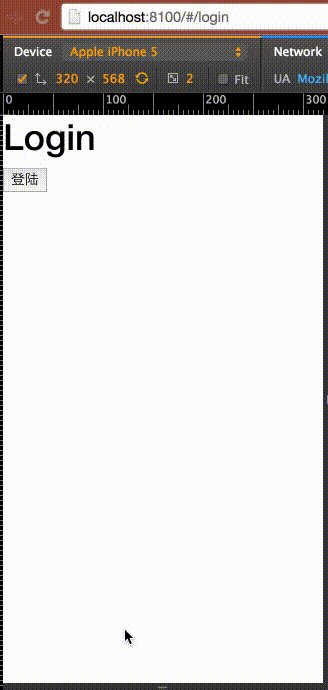
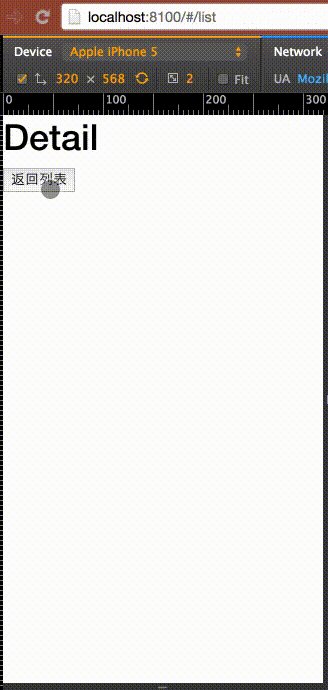
到这一步您可以执行以下 ionic serve 在浏览器里访问 http://localhost:8100/#/login 看看效果。
让页面动起来
功能页面都创建好了,现在就要在页面里写功能了,让页面动起来了。给每个页面添加按钮,在对应的 Controller 里添加功能代码。如在 Login 页面里 添加 login 按钮,给它添加功能。
1
2
<h1>Login</h1>
<button ng-click="doLogin();">登陆</button>
到这一步完成的代码在这里,您也可以执行 git checkout AllPages 获得这一步的源代码。
This post is licensed under CC BY 4.0 by the author.