Axure + Ionic 开发移动应用 - 描述需求
本文将采用一个小的App为实例,开始讲述如何使用,Axure 做原型设计,使用 Ionic 在 WebStorm 里做开发。从而帮您了解和入门 Web前端开发和 Ionic 的使用。
这是一个简单的应用,设想这样一个应用场景,有一个商家想做一个派送订单的客户端,从而让快递员,快速的进行订单配送。例如下图的这种OTO派送方式,一个个小格子,用户头一天定早餐,中午定午餐,平时定零食,下午茶,微信公众号订购,直接入住写字楼,App派送,二维码一扫,小柜子就打开了,很适合坐写字楼的上班族。

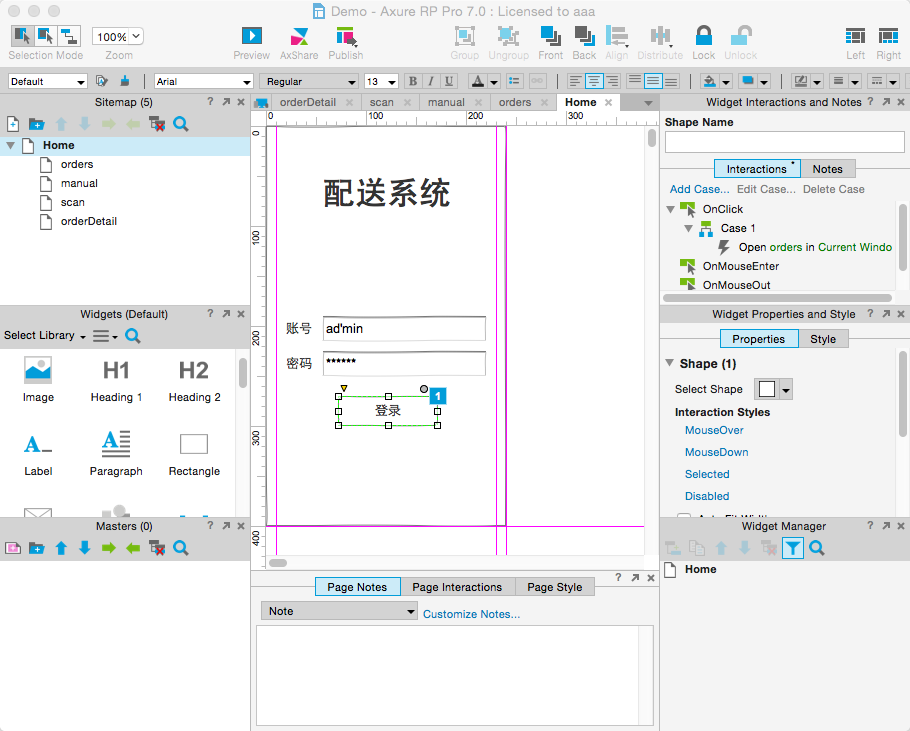
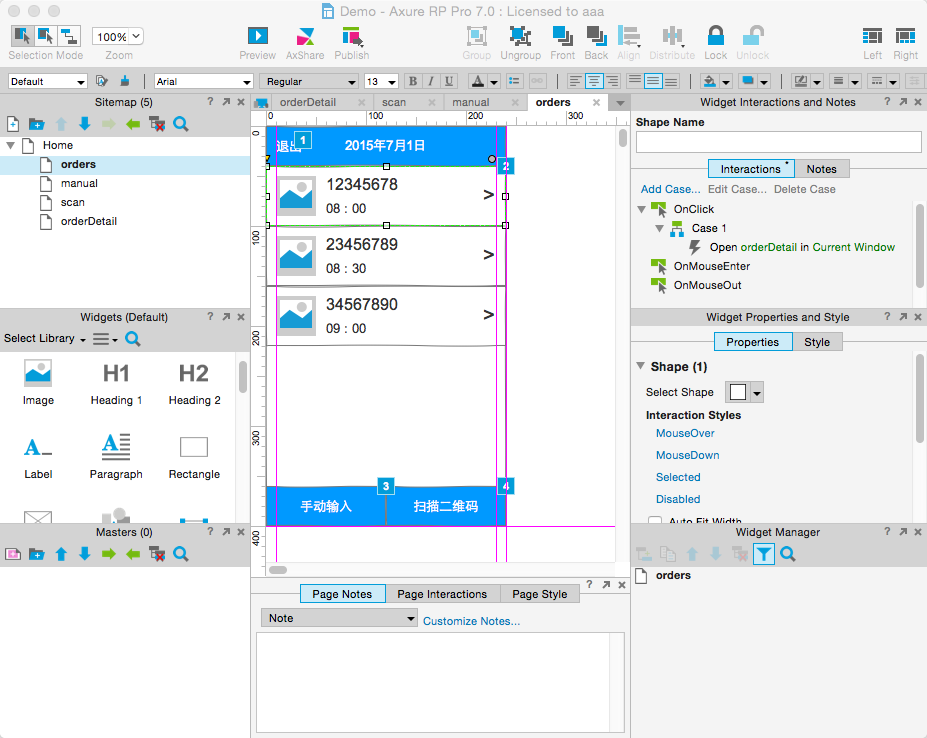
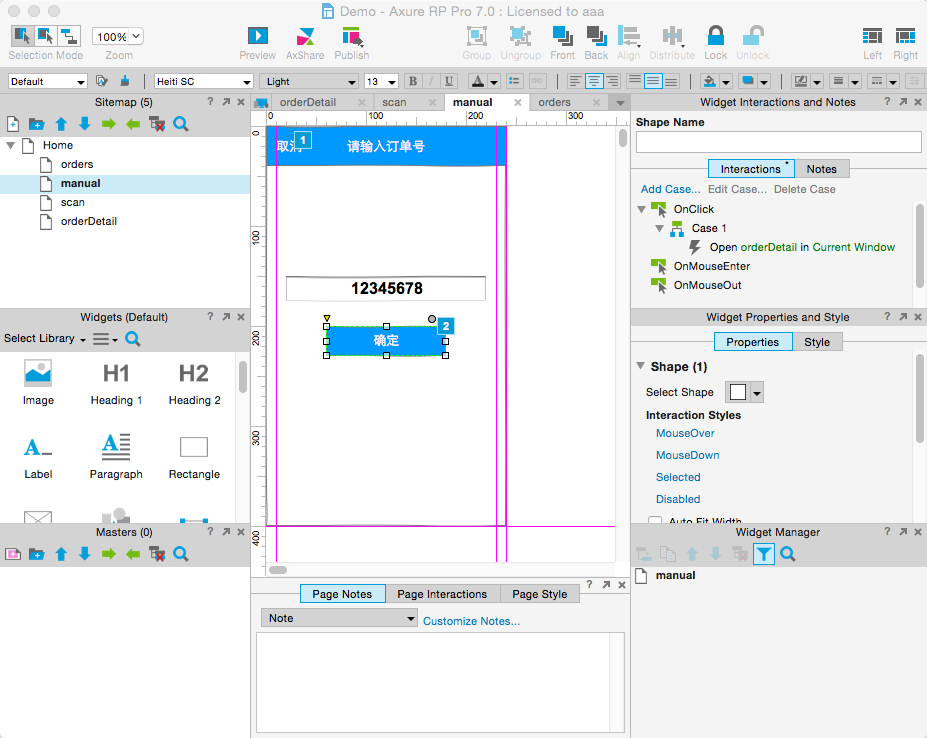
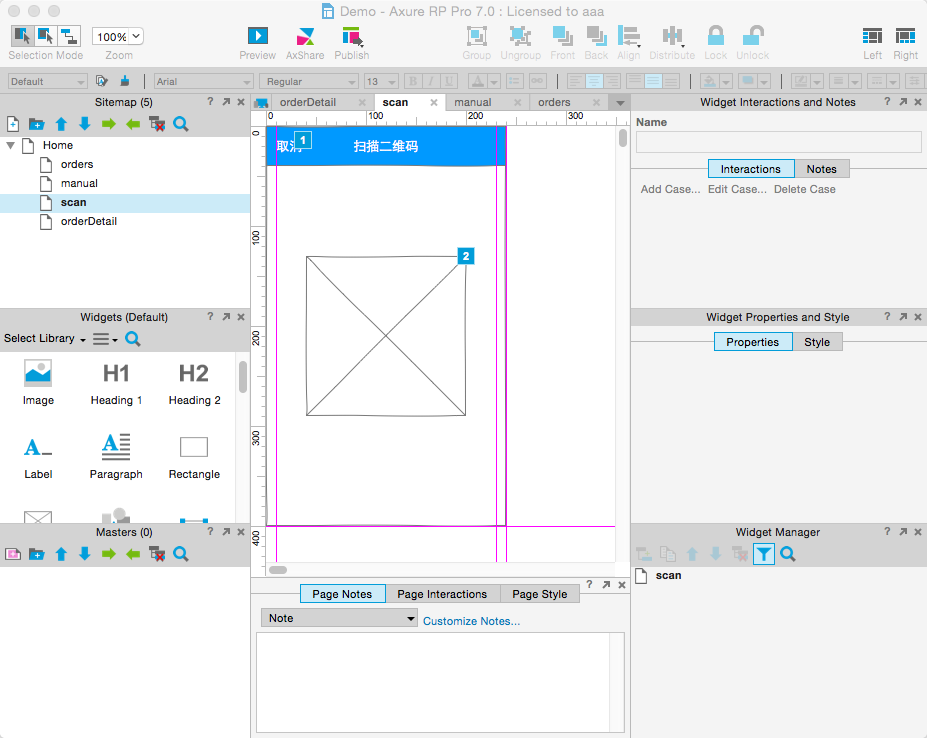
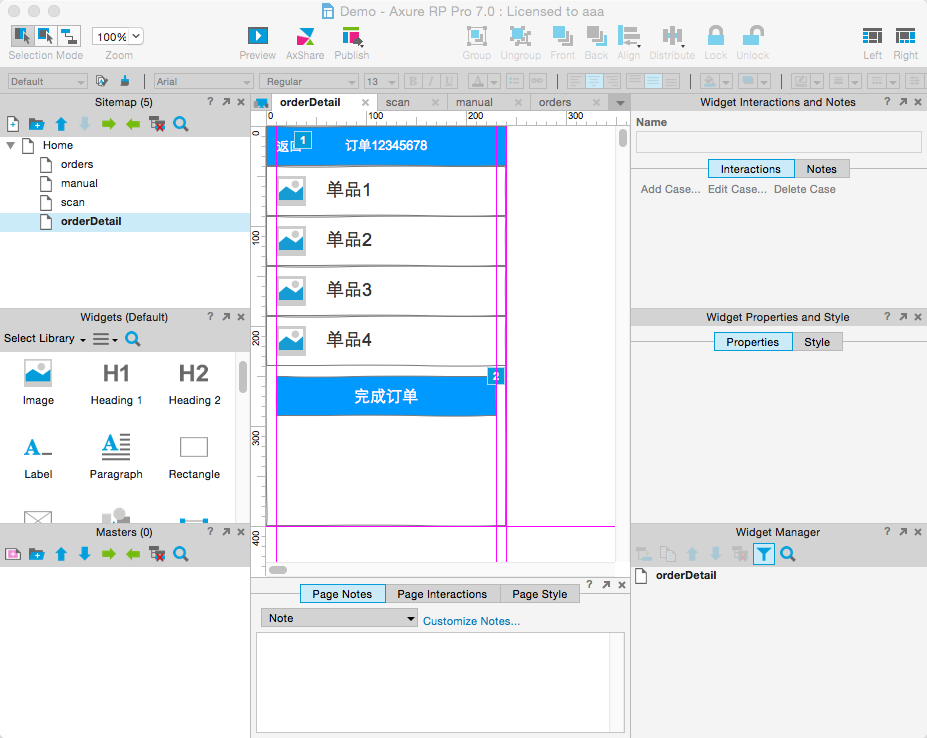
本文就设想这个OTO的派送App为实现目标, 使用 Axure做一个原型设计。
如下图:
以上就使用 Axure 快速的完成了业务需求的描述,下篇将介绍,创建Ionic项目,并在 WebStorm 中开发。
Axure 实例文件
This post is licensed under CC BY 4.0 by the author.